이벤트, 이벤트 소스, 이벤트 핸들러란?
이벤트(event) : 프로그램과 사용자간의 상호작용을 위해서 사용자가 키보드나 마우스 등의 장치를 통해서 응용 프로그램에 어떤 요구를 하는 사건을 말합니다.
이벤트 리스너(event listener) : 이벤트를 기다렸다가 이벤트가 발생하게 되면 전달되어오는 이벤트 소스 객체로 적당한 처리를 하게 되는 객체를 말합니다.
이벤트 소스(event source) : 버튼(Button)이나 스크롤바(Scrollbar)와 같이 이벤트가 발생한 컴포넌트 객체를 말합니다.
이벤트 처리 방법
1. 이벤트 패키지 임폴트 : import java.awt.event.*;
2. 처리할 이벤트에 대한 이벤트 리스너의 설계
public class ButtonListener implements ActionListener {
}
ActionListener는 이벤트 처리를 담당하는 이벤트 리스너 인터페이스
ButtonListener는 ActionListener 인터페이스를 구현하여 만든 이벤트 리스너 클래스
이벤트 리스너 클래스(ButtonListener)는 인터페이스를 구현한 것이므로 인터페이스 내부의 추상 메서드를 오버라이딩 해서 구현해야 한다.
ActionListener 인터페이스는 actionPerformed 메서드 한개만 추상 메서드로 가진다.
이 메서드는 버튼에 이벤트가 발생하면 호출되는 메서드이다.
3. 이벤트 리스너 객체를 생성한다.
4. 이벤트를 받아들인 컴포넌트 객체에 리스너를 등록한다.
아래는 레드,블루 버튼을 클릭하는 이벤트가 발생하면 배경이미지가 바뀌는 이벤트 처리
소스이다.
===================================================================================
package pack05;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
// FrameEx가 두가지 역할(프레임으로서, 이벤트처리객체로서)을 하도록
class FrameEx extends Frame implements ActionListener{
Button redBtn, blueBtn ;
// actionPerformed의 전달인자인 ActionEvent가 이벤트소스에 정보를 갖고 있다.
public void actionPerformed(ActionEvent e){
System.out.println(e.getActionCommand()+"버튼이 눌림");
if(e.getActionCommand().equals("빨간색")){
setBackground(Color.RED);
}
else if(e.getActionCommand().equals("파란색")){
setBackground(Color.BLUE);
}
}
FrameEx(){
// 배치관리자로 플로우 레이아웃 지정
// 빨간색 버튼을 redBtn으로
// 파란색 버튼을 blueBtn으로 생성
// 프레임 크기를 300,200으로 설정
// 눈에 보이도록 한다.
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트처리객체를 연결해 주어야 한다.
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
add(redBtn);
add(blueBtn);
setSize(300,200);
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
===================================================================================
윈도우 창에 X버튼을 누르면 창이 닫히도록 하기(윈도우리스너 인터페이스로 구현)
package training;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
// [닫기]버튼이 눌리면 창이 닫히도록 WindowListener 인터페이스 상속 받음
class FrameEvent extends Frame implements ActionListener, WindowListener{
public void windowActivated(WindowEvent arg0) {
}
public void windowClosed(WindowEvent arg0) {
}
// [닫기]버튼이 눌러졌을 때 호출되는 메소드
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
public void windowDeactivated(WindowEvent arg0) {
}
public void windowDeiconified(WindowEvent arg0) {
}
public void windowIconified(WindowEvent arg0) {
}
public void windowOpened(WindowEvent arg0) {
}
public void actionPerformed(ActionEvent e) {
System.out.println(e.getActionCommand()+"버튼이 눌림");
Object o=e.getSource();
if(o==redBtn){
setBackground(Color.RED);
}
else if(o==blueBtn){
setBackground(Color.BLUE);
}
}
// 클래스 내의 멤버(필드)로 버튼에 대한 레퍼런스 변수를 선언해야 한다.
Button redBtn, blueBtn;
FrameEvent(){
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트 처리 객체와 연결
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
// 이벤트 소스인 프레임과 이벤트 처리 객체와 연결
this.addWindowListener(this);
add(redBtn);
add(blueBtn);
setSize(400,300);
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEvent();
}
}
===================================================================================
윈도우 어댑터 클래스를 통한 구현
package pack01;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameEvent extends Frame implements ActionListener{
public void actionPerformed(ActionEvent e) {
System.out.println(e.getActionCommand()+"버튼이 눌림");
Object o=e.getSource();
if(o==redBtn){
setBackground(Color.RED);
}
else if(o==blueBtn){
setBackground(Color.BLUE);
}
}
// 클래스 내의 멤버(필드)로 버튼에 대한 레퍼런스 변수를 선언해야 한다.
Button redBtn, blueBtn;
FrameEvent(){
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트 처리 객체와 연결
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
add(redBtn);
add(blueBtn);
setSize(400,300);
setVisible(true);
SubClass sc=new SubClass();
addWindowListener(sc);
}
// 창이 닫히도록 하기 위해서 필요한 메소드 : WindowClosing();
class SubClass extends WindowAdapter{
public void windowClosing(WindowEvent e) {
dispose(); // 창(프레임)을 소멸
System.exit(0); // 프로세스 죽임
}
}
} // Frame 클래스의 끝
public class Ex01 {
public static void main(String[] args) {
new FrameEvent();
}
}
===================================================================================
외부 클래스와 내부 클래스
package pack01;
class Outer{ // 외부클래스
int data=100;
class Inner{ // 내부클래스 : 외부클래스의 모든 멤버를 가져다 사용할 수 있다.
int b=200;
public void printData(){
System.out.println(data);
}
} // inner 클래스의 끝
} // outer 클래스의 끝
public class Ex02 {
public static void main(String[] args) {
}
}
===================================================================================
package pack01;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameExit extends Frame{
FrameExit(){
setSize(400,300);
setVisible(true);
// 이벤트 소스와 이벤트 처리 객체와 연결되어야 함
this.addWindowListener(
// WindowAdapter를 슈퍼로 갖는 서브클래스 설계 시작
new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.out.println("WindowClosing 메소드 호출");
dispose();
System.exit(0);
}
} // 클래스 설계 끝
); // addWindowListener 메소드 호출
}
}
public class Ex03 {
public static void main(String[] args) {
new FrameExit();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기 (0) | 2008.08.27 |
|---|---|
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
| Part 5. 자바에서 자주 사용되는 클래스 III - 문자열 관련 클래스 (0) | 2008.08.19 |
데이터를 입력하기 위해 사용하는 insert 문
형식 insert into 테이블명 insert into dept07 // dept테이블을 그대로 복사한
컬럼명 values(값); (deptno, dname, loc) // dept07 테이블
values (50,'TEST','YEOSU');
insert 문에서 컬럼명을 생략해도 정상적인 실행이 가능
insert into dept07
values (50,'TEST','YEOSU');
오류가 발생되는 예
1. 컬럼명에 기술된 항목보다 values 값이 적거나 많을때
values ( 50, 'TEST') OR values (50, 'TEST','YEOSU','TEST1');
2. 컬럼명이 잘못 기술되어 있을 때
(deptn, dname, loc)
3. 컬럼의 데이터 타입과 값이 서로 맞지 않을 때
values (50, 'TEST', YEOSU); // loc 컬럼은 문자형이므로 단일 인용부호('')를 사용해야함
서브쿼리로 로우 추가하기
create table dept01 // 테이블 구조만 복사하고 내용은 들어가지 않는다.
select * from dept
where 1=0;
create table dept01 // 테이블 구조와 내용이 전부 복사됨.
select * from dept;
update 문 : 테이블에 저장된 테이터를 수정
update 테이블명
set 컬럼명=변경할 값
where 조건절
'수업 > 오라클 + PL/SQL' 카테고리의 다른 글
| Chap 13. 무결성 제약 조건 (0) | 2008.08.27 |
|---|---|
| Chap 11. 트랜잭션 관리 (0) | 2008.08.27 |
| Chap 9. 테이블 생성 및 변경, 삭제하기 (0) | 2008.08.20 |
| Chap3,4 SQLPLUS 명령어 & 연산자 (1) | 2008.08.20 |
| Chap 2. SQL의 기본 (2) | 2008.08.20 |
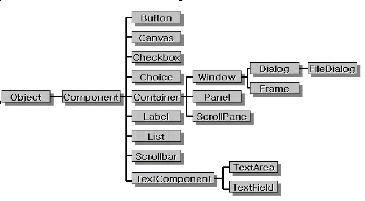
import java.awt 를 해야합니다.
아래는 awt의 계층도 입니다.

자바는 GUI 컴포넌트를 컨테이너 내부에 배치하는데 컨테이너의 종류에는 Window, Frame, Panel, Dialog 등이 제공됩니다. 오늘은 Frame과 Panel 에 대해서 살펴봅니다.
Frame 클래스에서 사용되는 메서드입니다.
|
생성자 | |
|
public Frame ( ) |
기본 생성자입니다. |
|
public Frame (String title) |
타이틀바의 문자열을 지정합니다. |
|
메서드 | |
|
public String getTitle() |
타이틀바의 문자열을 가져옵니다. |
|
public boolean isResizable() |
창의 크기 변경 여부를 알아냅니다. |
|
public void setMenuBar(MenuBar mb) |
프레임에 메뉴를 등록합니다. |
|
public void setResizable(boolean b) |
창의 크기 변경 여부를 지정합니다. |
|
public void setTitle(String title) |
타이틀바의 문자열을 지정합니다. |
package training;
import java.awt.Frame;
public class Ex01 {
public static void main(String[] args) {
Frame f=new Frame("Frame Demo"); // 프레임 객체 생성
f.setSize(300, 200); // 사이즈 지정 후,
f.setVisible(true); // 보여지도록
}
}
===================================================================================
배치관리자(Layout Manager)
프레임에 컴포넌트를 어떤 식으로 추가할 것인지 레이아웃(Layout)을 관리하는 클래스
FlowLayout, BorderLayout, GridLayout 세개를 살펴보도록 하겠습니다.
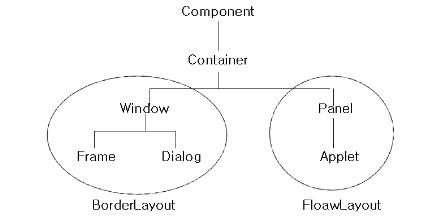
컨테이너마다 디폴트로 제공하는 배치관리자가 아래의 그림처럼 다릅니다.
Frame과 Dialog는 BorderLayout 이고 Panel과 Applet은 FlowLayout 입니다.

컨테이너에게 배치관리자를 지정하는 절차
1. 객체 생성 : FlowLayout f = new FlowLayout();
2. 프레임에 지정
Frame f = new Frame();
f.setLayout(layout);
3. add 메소드로 프레임에 컴포넌트를 추가
Button bt01 = Button01();
f.add(bt01);
============== 프레임의 배치관리자로 플로우 레이아웃 설정하기 ======================
플로우 레이아웃 : 컨테이너 안에 가로 방향으로 물 흐르듯이 배치할때 사용
package pack01;
import java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
방법 1. /*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1); */ // 프레임에 해당 배치관리자를 설정*/
/*방법 2.*/ setLayout(new FlowLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 보더 레이아웃 설정하기 ==========================
보더 레이아웃 : 컴포넌트의 위치를 동,서,남,북,센터로 배치할 때 사용
add 메서드를 통해 컴포넌트를 컨테이너에 추가할 때 동,서,남,북,센터 위치를 지정한다.
package pack02;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
setLayout(new BorderLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"), BorderLayout.NORTH);
add(new Button("버튼2"), BorderLayout.WEST);
add(new Button("버튼3"), BorderLayout.CENTER);
add(new Button("버튼4"), BorderLayout.EAST);
add(new Button("버튼5"), BorderLayout.SOUTH);
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 그리드 레이아웃 설정하기 ========================
그리드 레이아웃 : 행의 개수와 열의 개수를 지정하여 행렬의 구조로 컴포넌트를 배치
package pack03;
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridLayout;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
//setLayout(new GridLayout()); // 배치관리자 객체 생성하여 프레임에 설정
//setLayout(new GridLayout(3,2)); // 원하는 행,렬을 지정할 수 있다.
//setLayout(new GridLayout(2,3));
setLayout(new GridLayout(1,5));
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
========================== Panel 컨테이너 =========================================
Panel 클래스는 여러 개의 컴포넌트들을 그룹별로 모을때 주로 사용하는 프레임과 같은 일종의 컨테이너로서 그룹 단위로 한꺼번에 이벤트를 처리할 수 있다.
또한 컴포넌트들을 그룹별로 모아 둔 패널을 Frame과 같은 다른 컨테이너에 붙여야 한다.
package pack04;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
// Frame의 상속을 받는 서브 클래스를 생성한 후에
// 생성자를 추가하여 프레임의 크기 설정한 후, 보여지도록
class FrameTest extends Frame {
Panel p1,p2,p3; // 패널 레퍼런스 변수 선언(컨테이너)
Button b1,b2,b3,b4,b5;
FrameTest(){
p1=new Panel();// 생성자 안에서 인스턴스 생성
p2=new Panel();
p3=new Panel();
//p1.setBackground(Color.YELLOW);
//p2.setBackground(Color.PINK);
//p3.setBackground(Color.BLUE);
setBackground(Color.RED);
// p1 북쪽, p2 가운데, p3 남쪽에 배치
add(p1, BorderLayout.NORTH);
add(p2, BorderLayout.CENTER);
add(p3, BorderLayout.SOUTH);
b1=new Button("버튼1");
b2=new Button("버튼2");
b3=new Button("버튼3");
b4=new Button("버튼4");
b5=new Button("버튼5");
// 패널도 컨테이너이기에 버튼을 붙일 수 있다.
p1.add(b1); p1.add(b2);
p2.add(b3);
p3.add(b4); p3.add(b5);
b1.setVisible(false); b2.setVisible(false);
p3.setVisible(false);
// setSize(300,200); // 크기를 임의 설정
pack(); // 크기 자동 설정
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
|---|---|
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
| Part 5. 자바에서 자주 사용되는 클래스 III - 문자열 관련 클래스 (0) | 2008.08.19 |
| Part 5. 자바에서 자주 사용되는 클래스 II - Wrapper 클래스 (0) | 2008.08.19 |

 Prev
Prev

 Rss Feed
Rss Feed