'분류 전체보기'에 해당되는 글 70건
- 2008.08.28 Part 6. AWT - IV 입력관련 이벤트 처리 5
- 2008.08.27 Chap 13. 무결성 제약 조건
- 2008.08.27 Chap 11. 트랜잭션 관리
- 2008.08.27 Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기
- 2008.08.27 Part 6. AWT - II 컴포넌트의 이벤트 처리(2)
- 2008.08.24 oracle sql 관련 링크
- 2008.08.24 자바 로드맵 두개~
- 2008.08.23 Part 6. AWT - II 컴포넌트의 이벤트 처리(1)
- 2008.08.21 Chap 10. 테이블에 데이터 추가, 수정, 삭제하기
- 2008.08.21 Part 6. AWT - I AWT를 이용한 GUI 작성
입력은 KeyEvent와 MouseEvent로 나누어 볼 수 있습니다.
===================================================================================
package pack02;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame{
FrameTest(){
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
KeyListener 인터페이스를 통한 구현
인터페이스를 implements 하므로 인터페이스의 모든 추상메소드를 오버라이딩 해야 한다.
===================================================================================
package pack01;
import java.awt.BorderLayout;
import java.awt.Frame;
import java.awt.TextArea;
import java.awt.TextField;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
// 이벤트 처리를 위해서 이벤트 소스를 포함한 클래스를 이벤트 처리 객체로 만들어 준다.
class FrameTest extends Frame implements KeyListener{
public void keyPressed(KeyEvent e) {
ta.append(e.getKeyChar()+"가 눌림\n");
//ta.append((String)e.getKeyChar());
// 소스가 에러를 일으키는 이유 : 기본형 char를 String로 캐스팅 하지 못한다.
}
public void keyReleased(KeyEvent e) {
}
public void keyTyped(KeyEvent e) {
}
TextField txt; // 이벤트 소스
TextArea ta;
FrameTest(){
add(txt=new TextField(20), BorderLayout.NORTH);
// 이벤트 소스와 이벤트 처리 객체를 연결
txt.addKeyListener(this);
add(ta=new TextArea(5,2), BorderLayout.CENTER);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
KeyAdapter 클래스를 통한 구현
어댑터 클래스를 내부 무명객체로 생성하여 이벤트 처리 하기
클래스를 불러오므로 원하는 메소드만 오버라이딩 하면 된다.
===================================================================================
package pack02;
import java.awt.BorderLayout;
import java.awt.Frame;
import java.awt.TextArea;
import java.awt.TextField;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame{
TextField txt;
TextArea ta;
FrameTest(){
add(txt=new TextField(20), BorderLayout.NORTH);
// 객체 생성하면서 클래스 설계 - 무명 클래스
// 어댑터 클래스를 내부 무명객체로 생성하여 이벤트 처리해보기
txt.addKeyListener(
new KeyAdapter(){
@Override
public void keyPressed(KeyEvent e) {
ta.append(e.getKeyChar()+"가 눌림\n");
}
}
);
add(ta=new TextArea(5,2), BorderLayout.CENTER);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
MouseListener 인터페이스를 통한 구형 - 마우스를 클릭하면 점 이동하기
===================================================================================
package pack03;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements MouseListener{
public void mouseClicked(MouseEvent e) {
x=e.getX(); y=e.getY();
repaint();
}
public void mouseEntered(MouseEvent e) {
}
public void mouseExited(MouseEvent e) {
}
public void mousePressed(MouseEvent e) {
}
public void mouseReleased(MouseEvent e) {
}
int x=10, y=100;
@Override
// 이벤트에 의해서 호출되는 메서드
public void paint(Graphics g) {
g.setColor(new Color(250,0,250));
g.fillOval(x, y, 20, 20);
}
FrameTest(){
addMouseListener(this);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
MouseAdapter 클래스를 통한 구형 - 마우스를 클릭하면 점 이동하기
===================================================================================
package pack04;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame{
int x=10, y=100;
@Override
public void paint(Graphics g) {
g.setColor(new Color(250,0,250));
g.fillOval(x, y, 20, 20);
}
FrameTest(){
// 어댑터 클래스를 내부 무명객체로 생성하여 이벤트 처리해보기
addMouseListener(new MouseAdapter(){
@Override
public void mouseClicked(MouseEvent e) {
x=e.getX(); y=e.getY();
repaint();
}
}
);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
MouseMotionListener 인터페이스를 통한 구현 - 드래그 시, 점 이동
===================================================================================
package pack05;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements MouseMotionListener{
public void mouseDragged(MouseEvent e) {
x=e.getX(); y=e.getY();
repaint();
}
public void mouseMoved(MouseEvent e) {
}
int x=10, y=50;
@Override
public void paint(Graphics g) {
addMouseMotionListener(this);
g.setColor(Color.RED);
g.fillOval(x,y,20,20);
}
FrameTest(){
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
MouseMotionAdapter 클래스를 통한 구현 - 드래그 시, 점 이동
===================================================================================
package pack06;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionAdapter;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame{
int x=10, y=50;
@Override
public void paint(Graphics g) {
g.setColor(Color.RED);
g.fillOval(x,y,20,20);
}
FrameTest(){
// 어댑터 클래스를 내부 무명객체로 생성하여 이벤트 처리해보기
addMouseMotionListener(new MouseMotionAdapter(){
@Override
public void mouseDragged(MouseEvent e) {
x=e.getX(); y=e.getY();
repaint();
}
}
);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| [기타] 성적 처리 프로그램 - 포스팅 중 (0) | 2008.09.11 |
|---|---|
| Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기 (0) | 2008.08.27 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
데이터 무결성 제약 조건은 데이터베이스 설계 단계에서 데이터의 정확성을 유지하기 위해서 다양한 규칙을 고려하여 테이블을 생성할 때 표현하게 됩니다.
|
무결성 제약 조건 |
역할 |
|
NOT NULL |
해당 컬럼 값으로 NULL을 허용하지 않음 |
|
UNIQUE |
테이블 내에서 해당 컬럼 값은 항상 유일무이한 값을 가질 것 |
|
PRIMARY KEY |
해당 컬럼 값은 반드시 존재해야 하고 유일해야 한다는 조건 |
|
FOREIGN KEY |
해당 컬럼의 값이 타컬럼의 값을 참조해야만 함 |
|
CHECK |
해당 컬럼에 저장 가능한 데이터 값의 범위나 사용자 조건을 지정 |
기본 키(PRIMARY KEY) 제약 조건 : 기본 키는 테이블 내의 해당 행을 다른 행과 구분할 수 있도록 하는 식별 기능을 가진 가장 대표적인 컬럼으로 NULL 값이나 중복되는 값을 가질 수 없습니다.
무결성 제약 조건에는 컬럼 레벨 정의 방법과 테이블 레벨 정의 방법이 있습니다.
컬럼 레벨 정의 방법은 아래에서 보듯이 테이블을 정의할 때 컬럼내에서 제약조건(기본키)을 정의하는 것을 말합니다.
create table dept02
(deptno number(2) constraint dept02_deptno_pk primary key,
dname varchar2(15),
loc varchar2(15));
일반적으로 제약조건을 지정할 때는 constraint dept02_deptno_pk 제약조건 테이블명_컬럼명_제약조건 유형 의 형태로 기술합니다.
테이블 레벨 정의 방법은 주로 하나의 컬럼에 여러개의 제약조건을 부여할 경우 사용되며
아래에서 보듯이 컬럼 정의를 먼저 내리고 따로 생성된 컬럼에 대한 제약조건을 지정하는 것을 말합니다.
이때 주의하실 사항은 not null 조건은 테이블 레벨 정의 방법으로는 지정할 수 없습니다.
create table dept02
(deptno number(02),
dname varchar2(15),
loc varchar(15),
constraint dept02_deptno_pk primary key(deptno));
제약 조건 확인하기
select constraint_name, constraint_table from user_constraints;
// 해당 유저의 제약조건을 전부 검색
제약 조건 변경하기
조건 변경은 이미 생성된 테이블을 변경하는 것이므로 alter table 문을 이용해야 합니다.
제약조건 추가 시
alter table dept02
add constraint dept03_deptno_fk foreign key(deptno);
제약 조건 제거 시
alter table dept02
drop constraint dept03_deptno_fk ;
제약 조건 타입
|
constraint_type |
의미 |
|
P |
PRIMARY KEY |
|
R |
FOREIGN KEY |
|
U |
UNIQUE |
|
C |
CHECK, NOT NULL |
부모 테이블과 자식 테이블
주체가 되는 테이블을 부모 테이블이라 하며 관계가 능동형으로 표현된다
주체 관계가 모호한 경우에는 어느 테이블의 데이터가 먼저 정의되어야 하는가를 기준으로 부모테이블과 자식테이블을 나눈다.
부자관계의 테이블에서는 부모테이블의 기본키가 자식테이블의 외래키가 되어야한다.
'수업 > 오라클 + PL/SQL' 카테고리의 다른 글
| Chap 14. 뷰 (0) | 2008.08.29 |
|---|---|
| Chap 11. 트랜잭션 관리 (0) | 2008.08.27 |
| Chap 10. 테이블에 데이터 추가, 수정, 삭제하기 (0) | 2008.08.21 |
| Chap 9. 테이블 생성 및 변경, 삭제하기 (0) | 2008.08.20 |
| Chap3,4 SQLPLUS 명령어 & 연산자 (1) | 2008.08.20 |
트랜잭션(transaction)이란 SQL 명령문들을 하나의 논리적인 작업 단위로 처리하는 것을 말하며, 데이터의 일관성을 유지하면서 안정적으로 데이터를 복구시키기 위해 도입되었다.
트랜잭션은 하나 또는 여러개의 DML(Data Manipulation Language)명령 (INSERT, UPDATE, DELETE)을 모두 묶어 놓은 하나의 논리적인 작업 단위를 의미합니다.
트랜잭션 제어를 위한 명령어에는
COMMIT : 트랜잭션이 발생하는 경우 새롭게 생성되거나 갱신된 데이터들이 물리적으로 영구히 저장되는 것을 의미합니다.
일단 COMMIT이 실행되면 다시 복구할 수 있는 방법은 없습니다.
ROLLBACK : 이전 상태로 다시 돌아가도록 함으로서 지금까지 수행했던 데이터베이스의 변경을 모두 무효화하겠다는 의미를 갖습니다.
즉, DML 트랜잭션이 실행되고 나서 DML 트랜잭션이 COMMIT 되기 전에는 언제든지 트랜잭션이 발생하기 전 상태로 되돌아갈 수 있습니다.
SAVEPOINT : 여러 개의 SQL문의 실행을 수반하는 트랜잭션의 경우, 사용자가 트랜잭션 중간 단계에서 세이브포인트를 지정할 수 있으며, 세이브포인트는 롤백과 함께 사용해서 현재 트랜잭션 내의 특정 세이브포인트까지 롤백합니다.
자동 커밋 : DDL(Data Definition Language - CREATE, ALTER, DROP, RENAME, TRUNCATE)문은 자동으로 COMMIT이 발생합니다.
DDL문은 실행 중에 에러가 발생하여 제대로 실행되지 않았어도 자동으로 COMMIT이 실행됩니다.
특정 세이브포인트까지 작업을 되돌릴 때의 유의 사항
(세이브포인트)
A B C D
--------------------------------------------
| IUD | IU | IUN | IU |
--------------------------------------------
<---------------------
C 지점으로 롤백하기 위해서 다음과 같은 문장을 실행합니다.
SQL>ROLLBACK TO C;
그 후에 D지점으로 롤백하기 위해서 다음과 같은 문장을 실행한다면 어떻게 될까요?
SQL>ROLLBACK TO D;
D지점으로 롤백 하는 명령어는 실행할 수 없습니다. ROLLBACK TO C;를 수행함으로써 그 다음 세이브포인트인 D의 위치도 사라지기 때문입니다.
'수업 > 오라클 + PL/SQL' 카테고리의 다른 글
| Chap 14. 뷰 (0) | 2008.08.29 |
|---|---|
| Chap 13. 무결성 제약 조건 (0) | 2008.08.27 |
| Chap 10. 테이블에 데이터 추가, 수정, 삭제하기 (0) | 2008.08.21 |
| Chap 9. 테이블 생성 및 변경, 삭제하기 (0) | 2008.08.20 |
| Chap3,4 SQLPLUS 명령어 & 연산자 (1) | 2008.08.20 |
CardLayout을 통한 메인
===================================================================================
package pack01;
import java.awt.CardLayout;
import java.awt.Frame;
import java.awt.Menu;
import java.awt.MenuBar;
import java.awt.MenuItem;
import java.awt.Panel;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements ActionListener{
CardLayout card;
MenuItem mi01, mi02, mi03, mi04, mi05;
public void actionPerformed(ActionEvent e) {
Object menu=e.getSource();
if(menu == mi01 || menu == mi02 || menu == mi03 ){
card.show(this, e.getActionCommand());
}
else if(menu==mi04){
CalcDialog dlg=new CalcDialog();
}
else if(menu==mi05){
AboutDialog adlg=new AboutDialog(this);
}
}
FrameTest(){
card=new CardLayout();
Panel p01=new CusPanel();
Panel p02=new VideoPanel();
Panel p03=new RentPanel();
// 패널을 프레임에 추가하되 배치관리자가 CardLayout일 경우에는 이름을 주어야 한다.
setLayout(card);
add(p01,"고객 관리");
add(p02,"비디오 관리");
add(p03,"대여 관리");
card.show(this, "대여관리");
MenuBar mb=new MenuBar();
setMenuBar(mb);
Menu m01=new Menu("비디오 대여관리");
mb.add(m01);
Menu m02=new Menu("도움말");
mb.add(m02);
mi01=new MenuItem("고객 관리");
m01.add(mi01);
mi02=new MenuItem("비디오 관리");
m01.add(mi02);
mi03=new MenuItem("대여 관리");
m01.add(mi03);
mi04=new MenuItem("계산기");
m02.add(mi04);
mi05=new MenuItem("about 비디오관리");
m02.add(mi05);
mi01.addActionListener(this);
mi02.addActionListener(this);
mi03.addActionListener(this);
mi04.addActionListener(this);
mi05.addActionListener(this);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
고객관리 CusPanel.java, 비디오관리 VideoPanel, 대여관리 RentPanel
===================================================================================
package pack01;
import java.awt.Label;
import java.awt.Panel;
public class CusPanel extends Panel {
CusPanel(){
add(new Label("고객 관리"));
}
}
package pack01;
import java.awt.Label;
import java.awt.Panel;
public class VideoPanel extends Panel{
VideoPanel(){
add(new Label("비디오 관리"));
}
}
package pack01;
import java.awt.Label;
import java.awt.Panel;
public class RentPanel extends Panel{
RentPanel(){
add(new Label("대여관리"));
}
}
===================================================================================
도움말 메뉴 - 계산기
===================================================================================
package pack01;
import java.awt.Dialog;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class CalcDialog extends Dialog {
CalcDialog(){
super(new Frame());
setSize(200,100);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent e) {
dispose();
}
}
);
}
}
===================================================================================
도움말 메뉴 - about 비디오관리
===================================================================================
package pack01;
import java.awt.Dialog;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class AboutDialog extends Dialog {
FrameTest fe;
public AboutDialog(FrameTest fe) {
super(fe);
this.fe = fe;
setSize(200,100);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent e) {
dispose();
}
}
);
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| [기타] 성적 처리 프로그램 - 포스팅 중 (0) | 2008.09.11 |
|---|---|
| Part 6. AWT - IV 입력관련 이벤트 처리 (5) | 2008.08.28 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
라디오 버튼 세 개를 만들고 이벤트 발생 시, 배경색을 변경하는 소스
===================================================================================
package training;
import java.awt.Checkbox;
import java.awt.CheckboxGroup;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements ItemListener {
public void itemStateChanged(ItemEvent e) {
this.setTitle((String)e.getItem());
// 현재 이벤트를 받은 라디오 버튼을 구분해서 프레임의 배경색을 변경하시오.
if(e.getSource()==c1){
setBackground(Color.RED);
}
else if(e.getSource()==c2){
setBackground(Color.GREEN);
}
else if(e.getSource()==c3){
setBackground(Color.BLUE);
}
}
CheckboxGroup colorGp=new CheckboxGroup();
Checkbox c1,c2,c3;
FrameTest(){
setLayout(new FlowLayout());
add(c1=new Checkbox("빨강",colorGp,false));
add(c2=new Checkbox("초록",colorGp,false));
add(c3=new Checkbox("파랑",colorGp,false));
c1.addItemListener(this);
c2.addItemListener(this);
c3.addItemListener(this);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent e) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
선택 컴포넌트와 아이템 이벤트
===================================================================================
package pack02;
import java.awt.BorderLayout;
import java.awt.List;
import java.awt.Frame;
import java.awt.TextArea;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements ItemListener{
public void itemStateChanged(ItemEvent e) {
// 현재 선택된 이벤트 소스를 얻어옴
Object o=e.getSource();
List li=(List) o;
ta.append(li.getSelectedItem()+"\n");
}
List list;
TextArea ta;
FrameTest(){
add(list=new List(), BorderLayout.NORTH);
list.addItemListener(this);
add(ta=new TextArea(), BorderLayout.CENTER);
list.add("사과"); list.add("바나나");
list.add("오렌지"); list.add("파인애플");
list.add("토마토"); list.add("키위");
pack();
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
리스트 컴포넌트와 아이템 이벤트
===================================================================================
package pack02;
import java.awt.BorderLayout;
import java.awt.List;
import java.awt.Frame;
import java.awt.TextArea;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements ItemListener{
public void itemStateChanged(ItemEvent e) {
// 현재 선택된 이벤트 소스를 얻어옴
Object o=e.getSource();
List li=(List) o;
ta.append(li.getSelectedItem()+"\n");
}
List list;
TextArea ta;
FrameTest(){
add(list=new List(), BorderLayout.NORTH);
list.addItemListener(this);
add(ta=new TextArea(), BorderLayout.CENTER);
list.add("사과"); list.add("바나나");
list.add("오렌지"); list.add("파인애플");
list.add("토마토"); list.add("키위");
pack();
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - IV 입력관련 이벤트 처리 (5) | 2008.08.28 |
|---|---|
| Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기 (0) | 2008.08.27 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
http://my.dreamwiz.com/jinuxer/oracle/manuals/sqltest/index1.html - sql실습위주
http://www.oracleclub.com/ - 전반적인 지식이 풍부한 사이트
http://users.handysoft.co.kr/~jelong/ - sql 관련 사이트
http://radiocom.kunsan.ac.kr/lecture/oracle/function/function_start.html -오라클 함수모음
http://blog.naver.com/amadeause.do?Redirect=Log&logNo=140019433952 - 오라클 에러 메시지 참고
'Database' 카테고리의 다른 글
| 오라클 10i(utf-8) zipcode 테이블 생성 (0) | 2008.12.24 |
|---|---|
| 오라클 10g에서 scott 계정 풀기 (0) | 2008.11.13 |
| oracle sid 확인 (0) | 2008.11.11 |
1. 손 권남님의 글 --> 초보 Java 웹 개발자들을 위한 학습 로드맵
밑의 mmap 는
2. http://www.developerfarm.com/wikibook/entry/%C0%DA%B9%D9-%B7%CE%B5%E5%B8%CA-%C0%D4%B4%CF%B4%D9
여기서 다운로드.
mmap 확장자는 MindManager 라는 툴로 볼 수 있음
'Java' 카테고리의 다른 글
| 참고할 만한 공부 관련 블로그 (0) | 2008.09.22 |
|---|
이벤트, 이벤트 소스, 이벤트 핸들러란?
이벤트(event) : 프로그램과 사용자간의 상호작용을 위해서 사용자가 키보드나 마우스 등의 장치를 통해서 응용 프로그램에 어떤 요구를 하는 사건을 말합니다.
이벤트 리스너(event listener) : 이벤트를 기다렸다가 이벤트가 발생하게 되면 전달되어오는 이벤트 소스 객체로 적당한 처리를 하게 되는 객체를 말합니다.
이벤트 소스(event source) : 버튼(Button)이나 스크롤바(Scrollbar)와 같이 이벤트가 발생한 컴포넌트 객체를 말합니다.
이벤트 처리 방법
1. 이벤트 패키지 임폴트 : import java.awt.event.*;
2. 처리할 이벤트에 대한 이벤트 리스너의 설계
public class ButtonListener implements ActionListener {
}
ActionListener는 이벤트 처리를 담당하는 이벤트 리스너 인터페이스
ButtonListener는 ActionListener 인터페이스를 구현하여 만든 이벤트 리스너 클래스
이벤트 리스너 클래스(ButtonListener)는 인터페이스를 구현한 것이므로 인터페이스 내부의 추상 메서드를 오버라이딩 해서 구현해야 한다.
ActionListener 인터페이스는 actionPerformed 메서드 한개만 추상 메서드로 가진다.
이 메서드는 버튼에 이벤트가 발생하면 호출되는 메서드이다.
3. 이벤트 리스너 객체를 생성한다.
4. 이벤트를 받아들인 컴포넌트 객체에 리스너를 등록한다.
아래는 레드,블루 버튼을 클릭하는 이벤트가 발생하면 배경이미지가 바뀌는 이벤트 처리
소스이다.
===================================================================================
package pack05;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
// FrameEx가 두가지 역할(프레임으로서, 이벤트처리객체로서)을 하도록
class FrameEx extends Frame implements ActionListener{
Button redBtn, blueBtn ;
// actionPerformed의 전달인자인 ActionEvent가 이벤트소스에 정보를 갖고 있다.
public void actionPerformed(ActionEvent e){
System.out.println(e.getActionCommand()+"버튼이 눌림");
if(e.getActionCommand().equals("빨간색")){
setBackground(Color.RED);
}
else if(e.getActionCommand().equals("파란색")){
setBackground(Color.BLUE);
}
}
FrameEx(){
// 배치관리자로 플로우 레이아웃 지정
// 빨간색 버튼을 redBtn으로
// 파란색 버튼을 blueBtn으로 생성
// 프레임 크기를 300,200으로 설정
// 눈에 보이도록 한다.
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트처리객체를 연결해 주어야 한다.
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
add(redBtn);
add(blueBtn);
setSize(300,200);
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
===================================================================================
윈도우 창에 X버튼을 누르면 창이 닫히도록 하기(윈도우리스너 인터페이스로 구현)
package training;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
// [닫기]버튼이 눌리면 창이 닫히도록 WindowListener 인터페이스 상속 받음
class FrameEvent extends Frame implements ActionListener, WindowListener{
public void windowActivated(WindowEvent arg0) {
}
public void windowClosed(WindowEvent arg0) {
}
// [닫기]버튼이 눌러졌을 때 호출되는 메소드
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
public void windowDeactivated(WindowEvent arg0) {
}
public void windowDeiconified(WindowEvent arg0) {
}
public void windowIconified(WindowEvent arg0) {
}
public void windowOpened(WindowEvent arg0) {
}
public void actionPerformed(ActionEvent e) {
System.out.println(e.getActionCommand()+"버튼이 눌림");
Object o=e.getSource();
if(o==redBtn){
setBackground(Color.RED);
}
else if(o==blueBtn){
setBackground(Color.BLUE);
}
}
// 클래스 내의 멤버(필드)로 버튼에 대한 레퍼런스 변수를 선언해야 한다.
Button redBtn, blueBtn;
FrameEvent(){
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트 처리 객체와 연결
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
// 이벤트 소스인 프레임과 이벤트 처리 객체와 연결
this.addWindowListener(this);
add(redBtn);
add(blueBtn);
setSize(400,300);
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEvent();
}
}
===================================================================================
윈도우 어댑터 클래스를 통한 구현
package pack01;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameEvent extends Frame implements ActionListener{
public void actionPerformed(ActionEvent e) {
System.out.println(e.getActionCommand()+"버튼이 눌림");
Object o=e.getSource();
if(o==redBtn){
setBackground(Color.RED);
}
else if(o==blueBtn){
setBackground(Color.BLUE);
}
}
// 클래스 내의 멤버(필드)로 버튼에 대한 레퍼런스 변수를 선언해야 한다.
Button redBtn, blueBtn;
FrameEvent(){
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트 처리 객체와 연결
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
add(redBtn);
add(blueBtn);
setSize(400,300);
setVisible(true);
SubClass sc=new SubClass();
addWindowListener(sc);
}
// 창이 닫히도록 하기 위해서 필요한 메소드 : WindowClosing();
class SubClass extends WindowAdapter{
public void windowClosing(WindowEvent e) {
dispose(); // 창(프레임)을 소멸
System.exit(0); // 프로세스 죽임
}
}
} // Frame 클래스의 끝
public class Ex01 {
public static void main(String[] args) {
new FrameEvent();
}
}
===================================================================================
외부 클래스와 내부 클래스
package pack01;
class Outer{ // 외부클래스
int data=100;
class Inner{ // 내부클래스 : 외부클래스의 모든 멤버를 가져다 사용할 수 있다.
int b=200;
public void printData(){
System.out.println(data);
}
} // inner 클래스의 끝
} // outer 클래스의 끝
public class Ex02 {
public static void main(String[] args) {
}
}
===================================================================================
package pack01;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameExit extends Frame{
FrameExit(){
setSize(400,300);
setVisible(true);
// 이벤트 소스와 이벤트 처리 객체와 연결되어야 함
this.addWindowListener(
// WindowAdapter를 슈퍼로 갖는 서브클래스 설계 시작
new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.out.println("WindowClosing 메소드 호출");
dispose();
System.exit(0);
}
} // 클래스 설계 끝
); // addWindowListener 메소드 호출
}
}
public class Ex03 {
public static void main(String[] args) {
new FrameExit();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기 (0) | 2008.08.27 |
|---|---|
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
| Part 5. 자바에서 자주 사용되는 클래스 III - 문자열 관련 클래스 (0) | 2008.08.19 |
데이터를 입력하기 위해 사용하는 insert 문
형식 insert into 테이블명 insert into dept07 // dept테이블을 그대로 복사한
컬럼명 values(값); (deptno, dname, loc) // dept07 테이블
values (50,'TEST','YEOSU');
insert 문에서 컬럼명을 생략해도 정상적인 실행이 가능
insert into dept07
values (50,'TEST','YEOSU');
오류가 발생되는 예
1. 컬럼명에 기술된 항목보다 values 값이 적거나 많을때
values ( 50, 'TEST') OR values (50, 'TEST','YEOSU','TEST1');
2. 컬럼명이 잘못 기술되어 있을 때
(deptn, dname, loc)
3. 컬럼의 데이터 타입과 값이 서로 맞지 않을 때
values (50, 'TEST', YEOSU); // loc 컬럼은 문자형이므로 단일 인용부호('')를 사용해야함
서브쿼리로 로우 추가하기
create table dept01 // 테이블 구조만 복사하고 내용은 들어가지 않는다.
select * from dept
where 1=0;
create table dept01 // 테이블 구조와 내용이 전부 복사됨.
select * from dept;
update 문 : 테이블에 저장된 테이터를 수정
update 테이블명
set 컬럼명=변경할 값
where 조건절
'수업 > 오라클 + PL/SQL' 카테고리의 다른 글
| Chap 13. 무결성 제약 조건 (0) | 2008.08.27 |
|---|---|
| Chap 11. 트랜잭션 관리 (0) | 2008.08.27 |
| Chap 9. 테이블 생성 및 변경, 삭제하기 (0) | 2008.08.20 |
| Chap3,4 SQLPLUS 명령어 & 연산자 (1) | 2008.08.20 |
| Chap 2. SQL의 기본 (2) | 2008.08.20 |
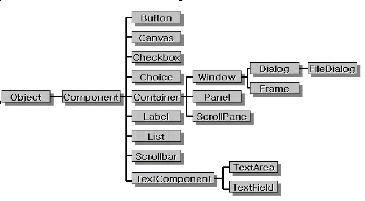
import java.awt 를 해야합니다.
아래는 awt의 계층도 입니다.

자바는 GUI 컴포넌트를 컨테이너 내부에 배치하는데 컨테이너의 종류에는 Window, Frame, Panel, Dialog 등이 제공됩니다. 오늘은 Frame과 Panel 에 대해서 살펴봅니다.
Frame 클래스에서 사용되는 메서드입니다.
|
생성자 | |
|
public Frame ( ) |
기본 생성자입니다. |
|
public Frame (String title) |
타이틀바의 문자열을 지정합니다. |
|
메서드 | |
|
public String getTitle() |
타이틀바의 문자열을 가져옵니다. |
|
public boolean isResizable() |
창의 크기 변경 여부를 알아냅니다. |
|
public void setMenuBar(MenuBar mb) |
프레임에 메뉴를 등록합니다. |
|
public void setResizable(boolean b) |
창의 크기 변경 여부를 지정합니다. |
|
public void setTitle(String title) |
타이틀바의 문자열을 지정합니다. |
package training;
import java.awt.Frame;
public class Ex01 {
public static void main(String[] args) {
Frame f=new Frame("Frame Demo"); // 프레임 객체 생성
f.setSize(300, 200); // 사이즈 지정 후,
f.setVisible(true); // 보여지도록
}
}
===================================================================================
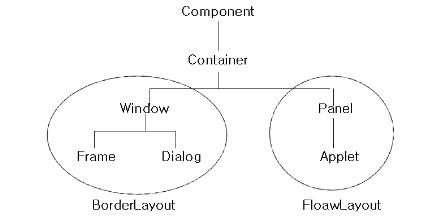
배치관리자(Layout Manager)
프레임에 컴포넌트를 어떤 식으로 추가할 것인지 레이아웃(Layout)을 관리하는 클래스
FlowLayout, BorderLayout, GridLayout 세개를 살펴보도록 하겠습니다.
컨테이너마다 디폴트로 제공하는 배치관리자가 아래의 그림처럼 다릅니다.
Frame과 Dialog는 BorderLayout 이고 Panel과 Applet은 FlowLayout 입니다.

컨테이너에게 배치관리자를 지정하는 절차
1. 객체 생성 : FlowLayout f = new FlowLayout();
2. 프레임에 지정
Frame f = new Frame();
f.setLayout(layout);
3. add 메소드로 프레임에 컴포넌트를 추가
Button bt01 = Button01();
f.add(bt01);
============== 프레임의 배치관리자로 플로우 레이아웃 설정하기 ======================
플로우 레이아웃 : 컨테이너 안에 가로 방향으로 물 흐르듯이 배치할때 사용
package pack01;
import java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
방법 1. /*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1); */ // 프레임에 해당 배치관리자를 설정*/
/*방법 2.*/ setLayout(new FlowLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 보더 레이아웃 설정하기 ==========================
보더 레이아웃 : 컴포넌트의 위치를 동,서,남,북,센터로 배치할 때 사용
add 메서드를 통해 컴포넌트를 컨테이너에 추가할 때 동,서,남,북,센터 위치를 지정한다.
package pack02;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
setLayout(new BorderLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"), BorderLayout.NORTH);
add(new Button("버튼2"), BorderLayout.WEST);
add(new Button("버튼3"), BorderLayout.CENTER);
add(new Button("버튼4"), BorderLayout.EAST);
add(new Button("버튼5"), BorderLayout.SOUTH);
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 그리드 레이아웃 설정하기 ========================
그리드 레이아웃 : 행의 개수와 열의 개수를 지정하여 행렬의 구조로 컴포넌트를 배치
package pack03;
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridLayout;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
//setLayout(new GridLayout()); // 배치관리자 객체 생성하여 프레임에 설정
//setLayout(new GridLayout(3,2)); // 원하는 행,렬을 지정할 수 있다.
//setLayout(new GridLayout(2,3));
setLayout(new GridLayout(1,5));
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
========================== Panel 컨테이너 =========================================
Panel 클래스는 여러 개의 컴포넌트들을 그룹별로 모을때 주로 사용하는 프레임과 같은 일종의 컨테이너로서 그룹 단위로 한꺼번에 이벤트를 처리할 수 있다.
또한 컴포넌트들을 그룹별로 모아 둔 패널을 Frame과 같은 다른 컨테이너에 붙여야 한다.
package pack04;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
// Frame의 상속을 받는 서브 클래스를 생성한 후에
// 생성자를 추가하여 프레임의 크기 설정한 후, 보여지도록
class FrameTest extends Frame {
Panel p1,p2,p3; // 패널 레퍼런스 변수 선언(컨테이너)
Button b1,b2,b3,b4,b5;
FrameTest(){
p1=new Panel();// 생성자 안에서 인스턴스 생성
p2=new Panel();
p3=new Panel();
//p1.setBackground(Color.YELLOW);
//p2.setBackground(Color.PINK);
//p3.setBackground(Color.BLUE);
setBackground(Color.RED);
// p1 북쪽, p2 가운데, p3 남쪽에 배치
add(p1, BorderLayout.NORTH);
add(p2, BorderLayout.CENTER);
add(p3, BorderLayout.SOUTH);
b1=new Button("버튼1");
b2=new Button("버튼2");
b3=new Button("버튼3");
b4=new Button("버튼4");
b5=new Button("버튼5");
// 패널도 컨테이너이기에 버튼을 붙일 수 있다.
p1.add(b1); p1.add(b2);
p2.add(b3);
p3.add(b4); p3.add(b5);
b1.setVisible(false); b2.setVisible(false);
p3.setVisible(false);
// setSize(300,200); // 크기를 임의 설정
pack(); // 크기 자동 설정
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
|---|---|
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
| Part 5. 자바에서 자주 사용되는 클래스 III - 문자열 관련 클래스 (0) | 2008.08.19 |
| Part 5. 자바에서 자주 사용되는 클래스 II - Wrapper 클래스 (0) | 2008.08.19 |

 invalid-file
invalid-file Prev
Prev

 Rss Feed
Rss Feed