'java공부'에 해당되는 글 18건
- 2008.08.28 Part 6. AWT - IV 입력관련 이벤트 처리 5
- 2008.08.27 Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기
- 2008.08.27 Part 6. AWT - II 컴포넌트의 이벤트 처리(2)
- 2008.08.24 자바 로드맵 두개~
- 2008.08.23 Part 6. AWT - II 컴포넌트의 이벤트 처리(1)
- 2008.08.21 Part 6. AWT - I AWT를 이용한 GUI 작성
- 2008.08.20 Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭
- 2008.08.05 Part2. 메소드 나머지 부분 & Part 3. 클래스와 객체(11. 클래스와 객체) 3
- 2008.08.05 너네 공부하는 그룹 말이야~
- 2008.08.04 PART 2(7 제어문의 다양한 활용 ~ 10 사용자정의 메서드 만들기)
입력은 KeyEvent와 MouseEvent로 나누어 볼 수 있습니다.
===================================================================================
package pack02;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame{
FrameTest(){
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
KeyListener 인터페이스를 통한 구현
인터페이스를 implements 하므로 인터페이스의 모든 추상메소드를 오버라이딩 해야 한다.
===================================================================================
package pack01;
import java.awt.BorderLayout;
import java.awt.Frame;
import java.awt.TextArea;
import java.awt.TextField;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
// 이벤트 처리를 위해서 이벤트 소스를 포함한 클래스를 이벤트 처리 객체로 만들어 준다.
class FrameTest extends Frame implements KeyListener{
public void keyPressed(KeyEvent e) {
ta.append(e.getKeyChar()+"가 눌림\n");
//ta.append((String)e.getKeyChar());
// 소스가 에러를 일으키는 이유 : 기본형 char를 String로 캐스팅 하지 못한다.
}
public void keyReleased(KeyEvent e) {
}
public void keyTyped(KeyEvent e) {
}
TextField txt; // 이벤트 소스
TextArea ta;
FrameTest(){
add(txt=new TextField(20), BorderLayout.NORTH);
// 이벤트 소스와 이벤트 처리 객체를 연결
txt.addKeyListener(this);
add(ta=new TextArea(5,2), BorderLayout.CENTER);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
KeyAdapter 클래스를 통한 구현
어댑터 클래스를 내부 무명객체로 생성하여 이벤트 처리 하기
클래스를 불러오므로 원하는 메소드만 오버라이딩 하면 된다.
===================================================================================
package pack02;
import java.awt.BorderLayout;
import java.awt.Frame;
import java.awt.TextArea;
import java.awt.TextField;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame{
TextField txt;
TextArea ta;
FrameTest(){
add(txt=new TextField(20), BorderLayout.NORTH);
// 객체 생성하면서 클래스 설계 - 무명 클래스
// 어댑터 클래스를 내부 무명객체로 생성하여 이벤트 처리해보기
txt.addKeyListener(
new KeyAdapter(){
@Override
public void keyPressed(KeyEvent e) {
ta.append(e.getKeyChar()+"가 눌림\n");
}
}
);
add(ta=new TextArea(5,2), BorderLayout.CENTER);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
MouseListener 인터페이스를 통한 구형 - 마우스를 클릭하면 점 이동하기
===================================================================================
package pack03;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements MouseListener{
public void mouseClicked(MouseEvent e) {
x=e.getX(); y=e.getY();
repaint();
}
public void mouseEntered(MouseEvent e) {
}
public void mouseExited(MouseEvent e) {
}
public void mousePressed(MouseEvent e) {
}
public void mouseReleased(MouseEvent e) {
}
int x=10, y=100;
@Override
// 이벤트에 의해서 호출되는 메서드
public void paint(Graphics g) {
g.setColor(new Color(250,0,250));
g.fillOval(x, y, 20, 20);
}
FrameTest(){
addMouseListener(this);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
MouseAdapter 클래스를 통한 구형 - 마우스를 클릭하면 점 이동하기
===================================================================================
package pack04;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame{
int x=10, y=100;
@Override
public void paint(Graphics g) {
g.setColor(new Color(250,0,250));
g.fillOval(x, y, 20, 20);
}
FrameTest(){
// 어댑터 클래스를 내부 무명객체로 생성하여 이벤트 처리해보기
addMouseListener(new MouseAdapter(){
@Override
public void mouseClicked(MouseEvent e) {
x=e.getX(); y=e.getY();
repaint();
}
}
);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
MouseMotionListener 인터페이스를 통한 구현 - 드래그 시, 점 이동
===================================================================================
package pack05;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements MouseMotionListener{
public void mouseDragged(MouseEvent e) {
x=e.getX(); y=e.getY();
repaint();
}
public void mouseMoved(MouseEvent e) {
}
int x=10, y=50;
@Override
public void paint(Graphics g) {
addMouseMotionListener(this);
g.setColor(Color.RED);
g.fillOval(x,y,20,20);
}
FrameTest(){
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
MouseMotionAdapter 클래스를 통한 구현 - 드래그 시, 점 이동
===================================================================================
package pack06;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionAdapter;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame{
int x=10, y=50;
@Override
public void paint(Graphics g) {
g.setColor(Color.RED);
g.fillOval(x,y,20,20);
}
FrameTest(){
// 어댑터 클래스를 내부 무명객체로 생성하여 이벤트 처리해보기
addMouseMotionListener(new MouseMotionAdapter(){
@Override
public void mouseDragged(MouseEvent e) {
x=e.getX(); y=e.getY();
repaint();
}
}
);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| [기타] 성적 처리 프로그램 - 포스팅 중 (0) | 2008.09.11 |
|---|---|
| Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기 (0) | 2008.08.27 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
CardLayout을 통한 메인
===================================================================================
package pack01;
import java.awt.CardLayout;
import java.awt.Frame;
import java.awt.Menu;
import java.awt.MenuBar;
import java.awt.MenuItem;
import java.awt.Panel;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements ActionListener{
CardLayout card;
MenuItem mi01, mi02, mi03, mi04, mi05;
public void actionPerformed(ActionEvent e) {
Object menu=e.getSource();
if(menu == mi01 || menu == mi02 || menu == mi03 ){
card.show(this, e.getActionCommand());
}
else if(menu==mi04){
CalcDialog dlg=new CalcDialog();
}
else if(menu==mi05){
AboutDialog adlg=new AboutDialog(this);
}
}
FrameTest(){
card=new CardLayout();
Panel p01=new CusPanel();
Panel p02=new VideoPanel();
Panel p03=new RentPanel();
// 패널을 프레임에 추가하되 배치관리자가 CardLayout일 경우에는 이름을 주어야 한다.
setLayout(card);
add(p01,"고객 관리");
add(p02,"비디오 관리");
add(p03,"대여 관리");
card.show(this, "대여관리");
MenuBar mb=new MenuBar();
setMenuBar(mb);
Menu m01=new Menu("비디오 대여관리");
mb.add(m01);
Menu m02=new Menu("도움말");
mb.add(m02);
mi01=new MenuItem("고객 관리");
m01.add(mi01);
mi02=new MenuItem("비디오 관리");
m01.add(mi02);
mi03=new MenuItem("대여 관리");
m01.add(mi03);
mi04=new MenuItem("계산기");
m02.add(mi04);
mi05=new MenuItem("about 비디오관리");
m02.add(mi05);
mi01.addActionListener(this);
mi02.addActionListener(this);
mi03.addActionListener(this);
mi04.addActionListener(this);
mi05.addActionListener(this);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
고객관리 CusPanel.java, 비디오관리 VideoPanel, 대여관리 RentPanel
===================================================================================
package pack01;
import java.awt.Label;
import java.awt.Panel;
public class CusPanel extends Panel {
CusPanel(){
add(new Label("고객 관리"));
}
}
package pack01;
import java.awt.Label;
import java.awt.Panel;
public class VideoPanel extends Panel{
VideoPanel(){
add(new Label("비디오 관리"));
}
}
package pack01;
import java.awt.Label;
import java.awt.Panel;
public class RentPanel extends Panel{
RentPanel(){
add(new Label("대여관리"));
}
}
===================================================================================
도움말 메뉴 - 계산기
===================================================================================
package pack01;
import java.awt.Dialog;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class CalcDialog extends Dialog {
CalcDialog(){
super(new Frame());
setSize(200,100);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent e) {
dispose();
}
}
);
}
}
===================================================================================
도움말 메뉴 - about 비디오관리
===================================================================================
package pack01;
import java.awt.Dialog;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class AboutDialog extends Dialog {
FrameTest fe;
public AboutDialog(FrameTest fe) {
super(fe);
this.fe = fe;
setSize(200,100);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent e) {
dispose();
}
}
);
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| [기타] 성적 처리 프로그램 - 포스팅 중 (0) | 2008.09.11 |
|---|---|
| Part 6. AWT - IV 입력관련 이벤트 처리 (5) | 2008.08.28 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
라디오 버튼 세 개를 만들고 이벤트 발생 시, 배경색을 변경하는 소스
===================================================================================
package training;
import java.awt.Checkbox;
import java.awt.CheckboxGroup;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements ItemListener {
public void itemStateChanged(ItemEvent e) {
this.setTitle((String)e.getItem());
// 현재 이벤트를 받은 라디오 버튼을 구분해서 프레임의 배경색을 변경하시오.
if(e.getSource()==c1){
setBackground(Color.RED);
}
else if(e.getSource()==c2){
setBackground(Color.GREEN);
}
else if(e.getSource()==c3){
setBackground(Color.BLUE);
}
}
CheckboxGroup colorGp=new CheckboxGroup();
Checkbox c1,c2,c3;
FrameTest(){
setLayout(new FlowLayout());
add(c1=new Checkbox("빨강",colorGp,false));
add(c2=new Checkbox("초록",colorGp,false));
add(c3=new Checkbox("파랑",colorGp,false));
c1.addItemListener(this);
c2.addItemListener(this);
c3.addItemListener(this);
setSize(300,200);
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent e) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
선택 컴포넌트와 아이템 이벤트
===================================================================================
package pack02;
import java.awt.BorderLayout;
import java.awt.List;
import java.awt.Frame;
import java.awt.TextArea;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements ItemListener{
public void itemStateChanged(ItemEvent e) {
// 현재 선택된 이벤트 소스를 얻어옴
Object o=e.getSource();
List li=(List) o;
ta.append(li.getSelectedItem()+"\n");
}
List list;
TextArea ta;
FrameTest(){
add(list=new List(), BorderLayout.NORTH);
list.addItemListener(this);
add(ta=new TextArea(), BorderLayout.CENTER);
list.add("사과"); list.add("바나나");
list.add("오렌지"); list.add("파인애플");
list.add("토마토"); list.add("키위");
pack();
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
리스트 컴포넌트와 아이템 이벤트
===================================================================================
package pack02;
import java.awt.BorderLayout;
import java.awt.List;
import java.awt.Frame;
import java.awt.TextArea;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameTest extends Frame implements ItemListener{
public void itemStateChanged(ItemEvent e) {
// 현재 선택된 이벤트 소스를 얻어옴
Object o=e.getSource();
List li=(List) o;
ta.append(li.getSelectedItem()+"\n");
}
List list;
TextArea ta;
FrameTest(){
add(list=new List(), BorderLayout.NORTH);
list.addItemListener(this);
add(ta=new TextArea(), BorderLayout.CENTER);
list.add("사과"); list.add("바나나");
list.add("오렌지"); list.add("파인애플");
list.add("토마토"); list.add("키위");
pack();
setVisible(true);
addWindowListener(new WindowAdapter(){
@Override
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
}
);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - IV 입력관련 이벤트 처리 (5) | 2008.08.28 |
|---|---|
| Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기 (0) | 2008.08.27 |
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
1. 손 권남님의 글 --> 초보 Java 웹 개발자들을 위한 학습 로드맵
밑의 mmap 는
2. http://www.developerfarm.com/wikibook/entry/%C0%DA%B9%D9-%B7%CE%B5%E5%B8%CA-%C0%D4%B4%CF%B4%D9
여기서 다운로드.
mmap 확장자는 MindManager 라는 툴로 볼 수 있음
'Java' 카테고리의 다른 글
| 참고할 만한 공부 관련 블로그 (0) | 2008.09.22 |
|---|
이벤트, 이벤트 소스, 이벤트 핸들러란?
이벤트(event) : 프로그램과 사용자간의 상호작용을 위해서 사용자가 키보드나 마우스 등의 장치를 통해서 응용 프로그램에 어떤 요구를 하는 사건을 말합니다.
이벤트 리스너(event listener) : 이벤트를 기다렸다가 이벤트가 발생하게 되면 전달되어오는 이벤트 소스 객체로 적당한 처리를 하게 되는 객체를 말합니다.
이벤트 소스(event source) : 버튼(Button)이나 스크롤바(Scrollbar)와 같이 이벤트가 발생한 컴포넌트 객체를 말합니다.
이벤트 처리 방법
1. 이벤트 패키지 임폴트 : import java.awt.event.*;
2. 처리할 이벤트에 대한 이벤트 리스너의 설계
public class ButtonListener implements ActionListener {
}
ActionListener는 이벤트 처리를 담당하는 이벤트 리스너 인터페이스
ButtonListener는 ActionListener 인터페이스를 구현하여 만든 이벤트 리스너 클래스
이벤트 리스너 클래스(ButtonListener)는 인터페이스를 구현한 것이므로 인터페이스 내부의 추상 메서드를 오버라이딩 해서 구현해야 한다.
ActionListener 인터페이스는 actionPerformed 메서드 한개만 추상 메서드로 가진다.
이 메서드는 버튼에 이벤트가 발생하면 호출되는 메서드이다.
3. 이벤트 리스너 객체를 생성한다.
4. 이벤트를 받아들인 컴포넌트 객체에 리스너를 등록한다.
아래는 레드,블루 버튼을 클릭하는 이벤트가 발생하면 배경이미지가 바뀌는 이벤트 처리
소스이다.
===================================================================================
package pack05;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
// FrameEx가 두가지 역할(프레임으로서, 이벤트처리객체로서)을 하도록
class FrameEx extends Frame implements ActionListener{
Button redBtn, blueBtn ;
// actionPerformed의 전달인자인 ActionEvent가 이벤트소스에 정보를 갖고 있다.
public void actionPerformed(ActionEvent e){
System.out.println(e.getActionCommand()+"버튼이 눌림");
if(e.getActionCommand().equals("빨간색")){
setBackground(Color.RED);
}
else if(e.getActionCommand().equals("파란색")){
setBackground(Color.BLUE);
}
}
FrameEx(){
// 배치관리자로 플로우 레이아웃 지정
// 빨간색 버튼을 redBtn으로
// 파란색 버튼을 blueBtn으로 생성
// 프레임 크기를 300,200으로 설정
// 눈에 보이도록 한다.
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트처리객체를 연결해 주어야 한다.
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
add(redBtn);
add(blueBtn);
setSize(300,200);
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
===================================================================================
윈도우 창에 X버튼을 누르면 창이 닫히도록 하기(윈도우리스너 인터페이스로 구현)
package training;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
// [닫기]버튼이 눌리면 창이 닫히도록 WindowListener 인터페이스 상속 받음
class FrameEvent extends Frame implements ActionListener, WindowListener{
public void windowActivated(WindowEvent arg0) {
}
public void windowClosed(WindowEvent arg0) {
}
// [닫기]버튼이 눌러졌을 때 호출되는 메소드
public void windowClosing(WindowEvent arg0) {
dispose();
System.exit(0);
}
public void windowDeactivated(WindowEvent arg0) {
}
public void windowDeiconified(WindowEvent arg0) {
}
public void windowIconified(WindowEvent arg0) {
}
public void windowOpened(WindowEvent arg0) {
}
public void actionPerformed(ActionEvent e) {
System.out.println(e.getActionCommand()+"버튼이 눌림");
Object o=e.getSource();
if(o==redBtn){
setBackground(Color.RED);
}
else if(o==blueBtn){
setBackground(Color.BLUE);
}
}
// 클래스 내의 멤버(필드)로 버튼에 대한 레퍼런스 변수를 선언해야 한다.
Button redBtn, blueBtn;
FrameEvent(){
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트 처리 객체와 연결
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
// 이벤트 소스인 프레임과 이벤트 처리 객체와 연결
this.addWindowListener(this);
add(redBtn);
add(blueBtn);
setSize(400,300);
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEvent();
}
}
===================================================================================
윈도우 어댑터 클래스를 통한 구현
package pack01;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameEvent extends Frame implements ActionListener{
public void actionPerformed(ActionEvent e) {
System.out.println(e.getActionCommand()+"버튼이 눌림");
Object o=e.getSource();
if(o==redBtn){
setBackground(Color.RED);
}
else if(o==blueBtn){
setBackground(Color.BLUE);
}
}
// 클래스 내의 멤버(필드)로 버튼에 대한 레퍼런스 변수를 선언해야 한다.
Button redBtn, blueBtn;
FrameEvent(){
setLayout(new FlowLayout());
redBtn=new Button("빨간색");
blueBtn=new Button("파란색");
// 이벤트 소스인 버튼과 이벤트 처리 객체와 연결
redBtn.addActionListener(this);
blueBtn.addActionListener(this);
add(redBtn);
add(blueBtn);
setSize(400,300);
setVisible(true);
SubClass sc=new SubClass();
addWindowListener(sc);
}
// 창이 닫히도록 하기 위해서 필요한 메소드 : WindowClosing();
class SubClass extends WindowAdapter{
public void windowClosing(WindowEvent e) {
dispose(); // 창(프레임)을 소멸
System.exit(0); // 프로세스 죽임
}
}
} // Frame 클래스의 끝
public class Ex01 {
public static void main(String[] args) {
new FrameEvent();
}
}
===================================================================================
외부 클래스와 내부 클래스
package pack01;
class Outer{ // 외부클래스
int data=100;
class Inner{ // 내부클래스 : 외부클래스의 모든 멤버를 가져다 사용할 수 있다.
int b=200;
public void printData(){
System.out.println(data);
}
} // inner 클래스의 끝
} // outer 클래스의 끝
public class Ex02 {
public static void main(String[] args) {
}
}
===================================================================================
package pack01;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class FrameExit extends Frame{
FrameExit(){
setSize(400,300);
setVisible(true);
// 이벤트 소스와 이벤트 처리 객체와 연결되어야 함
this.addWindowListener(
// WindowAdapter를 슈퍼로 갖는 서브클래스 설계 시작
new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.out.println("WindowClosing 메소드 호출");
dispose();
System.exit(0);
}
} // 클래스 설계 끝
); // addWindowListener 메소드 호출
}
}
public class Ex03 {
public static void main(String[] args) {
new FrameExit();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - III 윈도우창에 메뉴바와 메뉴 만들기 (0) | 2008.08.27 |
|---|---|
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
| Part 5. 자바에서 자주 사용되는 클래스 III - 문자열 관련 클래스 (0) | 2008.08.19 |
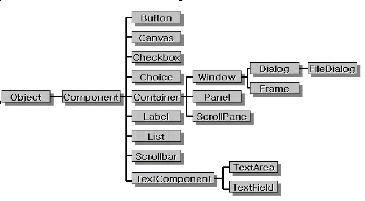
import java.awt 를 해야합니다.
아래는 awt의 계층도 입니다.

자바는 GUI 컴포넌트를 컨테이너 내부에 배치하는데 컨테이너의 종류에는 Window, Frame, Panel, Dialog 등이 제공됩니다. 오늘은 Frame과 Panel 에 대해서 살펴봅니다.
Frame 클래스에서 사용되는 메서드입니다.
|
생성자 | |
|
public Frame ( ) |
기본 생성자입니다. |
|
public Frame (String title) |
타이틀바의 문자열을 지정합니다. |
|
메서드 | |
|
public String getTitle() |
타이틀바의 문자열을 가져옵니다. |
|
public boolean isResizable() |
창의 크기 변경 여부를 알아냅니다. |
|
public void setMenuBar(MenuBar mb) |
프레임에 메뉴를 등록합니다. |
|
public void setResizable(boolean b) |
창의 크기 변경 여부를 지정합니다. |
|
public void setTitle(String title) |
타이틀바의 문자열을 지정합니다. |
package training;
import java.awt.Frame;
public class Ex01 {
public static void main(String[] args) {
Frame f=new Frame("Frame Demo"); // 프레임 객체 생성
f.setSize(300, 200); // 사이즈 지정 후,
f.setVisible(true); // 보여지도록
}
}
===================================================================================
배치관리자(Layout Manager)
프레임에 컴포넌트를 어떤 식으로 추가할 것인지 레이아웃(Layout)을 관리하는 클래스
FlowLayout, BorderLayout, GridLayout 세개를 살펴보도록 하겠습니다.
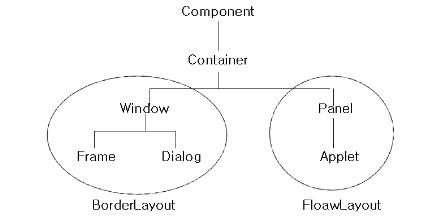
컨테이너마다 디폴트로 제공하는 배치관리자가 아래의 그림처럼 다릅니다.
Frame과 Dialog는 BorderLayout 이고 Panel과 Applet은 FlowLayout 입니다.

컨테이너에게 배치관리자를 지정하는 절차
1. 객체 생성 : FlowLayout f = new FlowLayout();
2. 프레임에 지정
Frame f = new Frame();
f.setLayout(layout);
3. add 메소드로 프레임에 컴포넌트를 추가
Button bt01 = Button01();
f.add(bt01);
============== 프레임의 배치관리자로 플로우 레이아웃 설정하기 ======================
플로우 레이아웃 : 컨테이너 안에 가로 방향으로 물 흐르듯이 배치할때 사용
package pack01;
import java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
방법 1. /*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1); */ // 프레임에 해당 배치관리자를 설정*/
/*방법 2.*/ setLayout(new FlowLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 보더 레이아웃 설정하기 ==========================
보더 레이아웃 : 컴포넌트의 위치를 동,서,남,북,센터로 배치할 때 사용
add 메서드를 통해 컴포넌트를 컨테이너에 추가할 때 동,서,남,북,센터 위치를 지정한다.
package pack02;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
setLayout(new BorderLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"), BorderLayout.NORTH);
add(new Button("버튼2"), BorderLayout.WEST);
add(new Button("버튼3"), BorderLayout.CENTER);
add(new Button("버튼4"), BorderLayout.EAST);
add(new Button("버튼5"), BorderLayout.SOUTH);
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 그리드 레이아웃 설정하기 ========================
그리드 레이아웃 : 행의 개수와 열의 개수를 지정하여 행렬의 구조로 컴포넌트를 배치
package pack03;
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridLayout;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
//setLayout(new GridLayout()); // 배치관리자 객체 생성하여 프레임에 설정
//setLayout(new GridLayout(3,2)); // 원하는 행,렬을 지정할 수 있다.
//setLayout(new GridLayout(2,3));
setLayout(new GridLayout(1,5));
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
========================== Panel 컨테이너 =========================================
Panel 클래스는 여러 개의 컴포넌트들을 그룹별로 모을때 주로 사용하는 프레임과 같은 일종의 컨테이너로서 그룹 단위로 한꺼번에 이벤트를 처리할 수 있다.
또한 컴포넌트들을 그룹별로 모아 둔 패널을 Frame과 같은 다른 컨테이너에 붙여야 한다.
package pack04;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
// Frame의 상속을 받는 서브 클래스를 생성한 후에
// 생성자를 추가하여 프레임의 크기 설정한 후, 보여지도록
class FrameTest extends Frame {
Panel p1,p2,p3; // 패널 레퍼런스 변수 선언(컨테이너)
Button b1,b2,b3,b4,b5;
FrameTest(){
p1=new Panel();// 생성자 안에서 인스턴스 생성
p2=new Panel();
p3=new Panel();
//p1.setBackground(Color.YELLOW);
//p2.setBackground(Color.PINK);
//p3.setBackground(Color.BLUE);
setBackground(Color.RED);
// p1 북쪽, p2 가운데, p3 남쪽에 배치
add(p1, BorderLayout.NORTH);
add(p2, BorderLayout.CENTER);
add(p3, BorderLayout.SOUTH);
b1=new Button("버튼1");
b2=new Button("버튼2");
b3=new Button("버튼3");
b4=new Button("버튼4");
b5=new Button("버튼5");
// 패널도 컨테이너이기에 버튼을 붙일 수 있다.
p1.add(b1); p1.add(b2);
p2.add(b3);
p3.add(b4); p3.add(b5);
b1.setVisible(false); b2.setVisible(false);
p3.setVisible(false);
// setSize(300,200); // 크기를 임의 설정
pack(); // 크기 자동 설정
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
|---|---|
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
| Part 5. 자바에서 자주 사용되는 클래스 III - 문자열 관련 클래스 (0) | 2008.08.19 |
| Part 5. 자바에서 자주 사용되는 클래스 II - Wrapper 클래스 (0) | 2008.08.19 |
/*배열은 원소의 자료형태가 결정
int []s=new int[5];
String []name=new String[5];
컬렉션 클래스의 설계 원리
- 자료구조(알고리즘) - 해쉬 테이블 혹은 ArrayList가 일반화되어 정의
- 원소들을 자바의 최상위 클래스 Object 형으로 저장하도록 설계
- 원소가 추가되는 순간에 업캐스팅
ArrayList []s=new ArrayList(); // 점수를 저장하기 위한 용도 : 원소가 Object형
ArrayList []name=new ArrayList(); // 이름을 저장하기 위한 용도 : 원소가 Object형
[1.4버전까지의 컬렉션 클래스의 단점]
1. 하나의 ArrayList 객체의 원소 자료형이 혼합되어서 사용될수 있다는 단점
2. 원소를 추출한 후에는 다운캐스팅을 위한
명시적인 형변환을 해야함(캐스트 연산자로)
name.add("이강국");
name.add(10); // 원소의 자료형이 혼합되어 사용 됨
String str=(String)name.get(0); // Object 형이므로, 다운캐스팅이 필요하다.
제너릭 클래스 : 컬렉션 클래스에서 사용되는 JDK5.0에서 새롭게 나온 개념
하나의 클래스가 알고리즘을 적용받을 수 있는 원소의 자료형을 다양하게 하기 위해서
제너릭 클래스란 개념을 5.0에서 가져다 사용
제너릭 클래스는 로직만 구현하고 원소들의 자료형태에 대해서는 언급하지 않음
객체를 생성할 때에는 자료형을 언급해야 함.
ArrayList<Integer> []s=new ArrayList<Integer>(); // 원소 : Integer
ArrayList<String> []name=new ArrayList<String>(); // 원소 : String
name.add("조현상");
name.add(10); // 에러 남 : 원소의 자료형이 혼합되어 사용되지 못함
String str=name.get(0); // 다운캐스팅이 필요없다.*/
// 문자를 가져다가 대문자로 출력하기
package training;
import java.util.ArrayList;
public class Ex01 {
public static void main(String[] args) {
// JDK 1.4에서 사용되던 컬렉션 클래스
ArrayList list = new ArrayList();
list.add("apple"); // 내부적으로 저장될때에는 Object 형으로 업캐스팅됨
list.add("banana");
list.add("orange");
list.add("3"); // 단점 : 원소들의 자료형이 혼합되어 사용
// list에 저장된 원소들을 갖다가 대문자로 출력하기
for(int i=0;i<list.size();i++){
System.out.println(list.get(i)+" ");
// 대문자로 변환하기 위한 메소드로 toUpperCase가
// String 클래스에서 제공된다.
// 단점 : 다운 캐스팅을 위해 캐스트 연산자를 기술해야 한다.
String item=(String)list.get(i);
System.out.println(item.toUpperCase());
}
}
}
===============점수 5개로 총점과 평균을 구하기 1. 배열 ==============================
// 배열 : 배열의 크기가 변경되지 않는다. 배열에 원소를 추가하거나 삭제할 수 없다.
// ArrayList : 배열의 크기가 변경 되고 배열에 원소를 추가하거나 삭제할 수 있다.
public class Ex03 {
public static void main(String[] args) {
int [] a={90, 85, 70, 80, 95};
int tot=0;
for(int i=0;i<a.length;i++){
System.out.println(a[i] + " ");
tot+=a[i];
}
System.out.println("\n 총점 : " + tot);
System.out.println("\n 평균 : " + tot/a.length);
}
}
===============점수 5개로 총점과 평균을 구하기 2. ArrayList===========================
import java.util.ArrayList;
public class Ex04 {
public static void main(String[] args) {
ArrayList list=new ArrayList();
System.out.println("원소의 갯수 : "+list.size());
list.add(90);
list.add(85);
list.add(70);
list.add(80);
list.add(95);
System.out.println("원소의 갯수 : "+list.size());
int tot=0;
for(int i=0;i<list.size();i++){
System.out.println(list.get(i) + " ");
tot=tot+(Integer)list.get(i);
// tot=tot+list.get(i);
}
System.out.println("\n 총점 : " + tot);
System.out.println("\n 평균 : " + tot/list.size());
}
}
===================================================================================
package training;
import java.util.ArrayList;
public class Ex01 {
public static void main(String[] args) {
// JDK 1.4에서 사용되던 컬렉션 클래스
ArrayList list = new ArrayList();
list.add("apple"); // 내부적으로 저장될때에는 Object 형으로 업캐스팅됨
list.add("banana");
list.add("orange");
list.add("3"); // 단점 : 원소들의 자료형이 혼합되어 사용
// list에 저장된 원소들을 갖다가 대문자로 출력하기
for(int i=0;i<list.size();i++){
System.out.println(list.get(i)+" ");
// 대문자로 변환하기 위한 메소드로 toUpperCase가
// String 클래스에서 제공된다.
// 단점 : 다운 캐스팅을 위해 캐스트 연산자를 기술해야 한다.
String item=(String)list.get(i);
System.out.println(item.toUpperCase());
}
}
}
===================================================================================
package training;
import java.util.ArrayList;
public class Ex02 {
public static void main(String[] args) {
// 단점 : 원소들의 자료형이 혼합되어 사용되지 않도록
// 단점 : 다운 캐스팅하지 않도록
// JDK5.0부터 컬렉션 클래스를 제너릭 클래스 형태로 제공
// 객체 생성 시, 원소의 자료형들을 결정하기
// 제너릭_컬렉션 클래스 <원소의 자료형>
ArrayList<String> list = new ArrayList<String>();
list.add("apple");
list.add("banana");
list.add("orange");
// list.add(3); // 원소들의 자료형이 혼합되어 사용되지 않도록
for(int i=0;i<list.size();i++){
System.out.println(list.get(i)+" ");
String item=list.get(i);
// String형으로 다운캐스팅 하지 않아도 된다.
System.out.println(item.toUpperCase());
}
}
}
===================================================================================
package training;
import java.util.Enumeration; // import를 하기 위해서 <ctrl>+<shift>+o(영문)
import java.util.Hashtable;
public class Ex03 {
public static void main(String[] args) {
// key, value를 쌍으로 저장하는 해쉬 테이블
// "이강국" 65.5
Hashtable<String, Double>ht=new Hashtable<String, Double>();
ht.put("이강국", 63.5);
ht.put("김재필", 68.5);
ht.put("김경윤", 70.5);
System.out.println(ht.get("이강국"));
// 해쉬 테이블에 저장된 모든 정보를 얻어오기
Enumeration<String> name=ht.keys();
while(name.hasMoreElements()){
String key=name.nextElement();
Double weight=ht.get(key);
System.out.println(key + " : " + weight);
}
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
|---|---|
| Part 6. AWT - I AWT를 이용한 GUI 작성 (0) | 2008.08.21 |
| Part 5. 자바에서 자주 사용되는 클래스 III - 문자열 관련 클래스 (0) | 2008.08.19 |
| Part 5. 자바에서 자주 사용되는 클래스 II - Wrapper 클래스 (0) | 2008.08.19 |
| Part 5. 자바에서 자주 사용되는 클래스 I Object 클래스 (0) | 2008.08.14 |
자바 클래스 선언하기
class 클래스 이름 {
접근 지정자, 자료형, 변수;
접근 지정자, 생성자() {
...
}
접근 지정자, 자료형, 메서드 이름() {
...
}
// 절대값 구하기
package training;
public class Ex01 {
static int compare(int a){
//int abs;
if(a<0){
a=-a;
}
return a;
// 함수를 호출해 준 곳으로 결과값으로 구한 절대값을 되돌려준다.
//System.out.println(a);
}
public static void main(String[] args) {
int a=-5; // 지역변수
System.out.println("compare(a) : " + compare(a));
}
}
// 1부터 입력 받은 수 까지의 자연수의 합을 구하시오.
// 입력 받은 수의 팩토리알을 구하시오.
package training;
public class Ex03 {
static int sum(int n){
int total=0;
for(int i=1;i<=n;i++){
total+=i;
}
return total;
}
static int fac(int m){
int total=1;
for(int i=1;i<=m;i++){
total*=i;
}
return total;
}
public static void main(String[] args) {
int n=Integer.parseInt(args[0]);
System.out.println(" total =" + sum(n));
System.out.println(" fac =" + fac(5));
}
}
접근 지정자 :
// 객체 설명
package training;
// 새로운 자료형을 설계 -> 객체(인스턴스변수를 찍어 내기위한 틀)
class Animal{ // 클래스 내부에 멤버를 정의
// 변수 형태의 속성 : 단순히 값을 저장하는 용도로 사용된다.
private String name;
// 캡슐화는 속성에 합당한 값만 저장할 수 있도록 하기 위해서 속성을
// 외부에서 접근 못하도록 하고 대신 메소드로 접근하도록 한다.
private int age; // 접근 지정자 private은 해당 멤버를
// 자신의 클래스내의 메소드에서만 사용가능
public String getName(){ // 속성값을 얻어옴(getter)
return name;
}
public void setName(String new_name){ // 속성을 새로운 값으로 설정(setter)
name=new_name;
}
public int getAge(){ // 속성값을 얻어옴(getter)
return age;
}
public void setAge(int new_age){ // 속성을 새로운 값으로 설정(setter)
if(new_age>=0)
age=new_age;
}
}
public class Ex04 {
public static void main(String[] args) {
// 클래스로 선언된 변수는 레퍼런스 변수로 실질적으로
// 값을 저장할 공간을 마련하지 못한다. -> 실체를 참조하는 용도로 쓰인다.
Animal a; // a는 선언 시, 기술한 자료형에 의해 형태가 결정된다.
// 클래스로 실질적인 값을 저장할 공간을 마련하기 위해서는
// new 연산자를 사용한다.
// 힙영역에 생성된 실체는 이름이 없지만
// new 연산자가 메모리 할당 후, 그 메모리의 위치정보를 되돌려 주면
// 그 위치정보를 레퍼런스변수에 저장해야만 이 실체에 접근할 수 있다.
a=new Animal();
// 객체를 멤버 단위로 접근해서 사용함 : 멤버 참조 닷 연산자
a.setName("사자"); //="원숭이"; // Animal 객체의 이름을 설정한다.
a.setAge(26);
// a.age=-26; // Animal 객체의 나이를 설정한다. // 속성을 새로운 값으로 설정
// 이름하고 나이를 출력
System.out.println(a.getName() + " , " + a.getAge()); // 속성값을 얻어옴
// Animal 객체를 하나더 생성하여
// 레퍼런스 변수 b로 접근하도록 하고
// 이름은 "펭귄" 나이는 12로 저장하고 출력
/*Animal b = new Animal();
b.name="펭귄";
b.age=12;
System.out.println(b.name + "," + b.age);*/
}
}
// int x를 private로 바꿨을 때 출력하기 위한 작업을 하시오.
package training;
class Thing{
private int x;
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
}
public class Ex05 {
public static void main(String[] args) {
Thing thing = new Thing();
thing.setX(10); //=10;
System.out.println("x : " + thing.getX());
}
}
// 속성으로 자판기에서 취급하는 제품의 정보를 저장하는 변수와 이를 다루기 위한 메소드를 갖는 자판기 클래스를 선언하고
// 다음과 같은 결과가 나오도록 객체 생성 후 메소드를 호출하시오.
// 복습할 때 모듈화를 시키시오.
// name, price를 private로 지정하고 출력할 수 있는 작업을 하시오.
package training;
class Product{
private String name;
private int price;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
}
public class Ex06 {
public static void main(String[] args) {
/* Product a = new Product();
a.name="커피";
a.price=500;
Product b = new Product();
b.name="웰치스";
b.price=700;
Product c = new Product();
c.name="포카리";
c.price=500;
Product d = new Product();
d.name="비타500";
d.price=500;
for(int i=1;i<=4;i++)
// System.out.println(a[i].name + ":" + a[i].price + "원");
System.out.println(a.name + ":" + a.price + "원");
System.out.println(b.name + ":" + b.price + "원");
System.out.println(c.name + ":" + c.price + "원");
System.out.println(d.name + ":" + d.price + "원"); */
// 레퍼런스 변수가 4개 필요
Product [] a= new Product[4]; // 레퍼런스 값 4개 저장되는 배열
// 인스턴스 4개 생성해서 레퍼런스 변수가 가리키도록 해야 함
for(int i=0;i<a.length;i++){
a[i] = new Product();
}
a[0].setName("커피") ; a[0].setPrice(150);
a[0].setName("웰치스") ; a[0].setPrice(700);
a[0].setName("포카리") ; a[0].setPrice(500);
a[0].setName("비타500") ; a[0].setPrice(500);
for(int i=0;i<a.length;i++){
System.out.println(a[i].getName() + " , " + a[i].getPrice());
}
}
}
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 4. 상속 I (0) | 2008.08.08 |
|---|---|
| Part 3. static (2) | 2008.08.07 |
| Part 3. 생성자 (0) | 2008.08.07 |
| Part 2 & 3 메소드와 클래스 (0) | 2008.08.06 |
| PART 2(7 제어문의 다양한 활용 ~ 10 사용자정의 메서드 만들기) (0) | 2008.08.04 |
스프링 노트의 그룹 노트를 쓰든,
티스토리의 팀블로그를 쓰든
카페를 만들든
그런 공간 있은 것이 좋을 것 같아~ ^^
'평가,코멘트,하고싶은말' 카테고리의 다른 글
| 개발자의 연봉에 관한 글 (0) | 2008.09.23 |
|---|---|
| 추천서적들 (0) | 2008.08.14 |
| 글이 안올라오네 ㅋㅋㅋ (0) | 2008.08.02 |
| 7월17일자 KBS TV 아침마당을 다시보기로 보세요. - 포스팅 진행중 (0) | 2008.07.21 |
| 훔 글이 없네. (0) | 2008.07.15 |
for문에 if문 사용하기
형식 :
for(초기값 ; 조건식 ; 증감식) {
if(조건식)
else
}
for문 안에 for문을 기술하는 다중for문
for(초기식 ; 조건식 ; 증감식) {
실행문 ;
for(초기식 ; 조건식 ; 증감식) {
실행문 ;
}
실행문;
}
실행문;
문제 이렇게 출력되도록 프로그램을 짜 보시오
1
234
56789
8. 제어문을 보조하는 보조제어문
실행을 중지하는 break 보조 제어문
반복문 -1 {
반복문 -2 {
break; <= break 문이 실행되면
}
} <= 반복문 -1 로 올라가서 다시 실행된다.
반복문 -1 위로 벗어나기 위해서는 레이블을 사용한다.
exit_for : <= 레이블 문에서 다시 시작한다.
반복문 -1 {
반복문 -2 {
break exit_for; <= 레이블이 실행되면
}
}
continue 보조 제어문
break 문은 완전히 반복문을 벗어나지만 continue문은 반복을 계속하기 위해 증감식으로 제어가 옮겨짐.
반복문 { <- 반복문의 증감식으로 올라온다.
:
:
continue; <- continue 문을 만나면
:
:
}
9. 배열
1차원 배열 선언의 형식
1. new 연산자를 이용하는 방법
ex : int [] a = new int [5];
a : 배열의 이름, int : 배열에 들어갈 자료형, [5] : 배열에 들어갈 원소의 개수
2. 해당 배열의 내용을 직접 초기화하는 방법
ex : int [] a = { 10, 20, 30, 40, 50 };
다차원 배열
예제 1.
int [] [] a = new int [3] [5]; // 3행 5열의 경우
score[0][0]=10; score[0][1]=90; score[0][2]=70;
score[1][0]=60; score[1][1]=80; score[1][2]=65;
score[2][0]=55; score[2][1]=60; score[2][2]=85;
score[3][0]=90; score[3][1]=75; score[3][2]=95;
score[4][0]=60; score[4][1]=30; score[4][2]=80;
예제 2.
int [][]score = { { 85, 60, 70}, //0 행
{ 90, 95, 80}, //1 행
{ 75, 80, 100}, //2 행
{ 80, 70, 95}, //3 행
{100, 65, 80} //4 행
};
010: int [] subject = new int[3]; //각 과목별 총점을 저장할 변수 선언
011: int [] student = new int[5]; //각 학생별 총점을 저장할 변수 선언
10. 메서드와 자바 프로그램
모듈화 프로그래밍이란?
프로그래머가 한번에 생각할 수 있는 단위로 모듈화하여 프로그래밍을 할 경우, 프로그램을 작성하기가 쉬워지고 디버깅이 용이하므로 프로그램을 기능별로 모듈화하기 위해서 메서드가 사용되는데 이를 사용자 정의 메서드라고 하며 적절한 곳에서 호출해서 사용할 수 있다.
사용자 정의 메서드 만들기
자료형 메서드이름 (전달인자리스트) {
변수 선언 ;
문장 ;
return (결과 값); // 메서드의 자료형과 리턴값의 자료형은 일치해야 한다.
}
void형 메서드
메서드의 몸체에서 기술한 명령을 실행할 뿐 메서드의 리턴값을 받지 않는 경우 void라는 자료형을 사용한다.
질의 사항
지역 변수와 전역 변수의 차이는???
아래는 main 메서드의 지역변수를 prn메서드에서 불러와서 쓰는 경우인데
지역변수는 정의한 메서드에서만 사용할 수 있다고 했는데
왜 prn 메서드에서 정상적인 호출이 가능한 것인지.
그리고 전역변수로 어떻게 지정하는지...
prn 메서드 내부에서 정의 내리면 왜 컴파일 에러가 나는지...
// char ch = '#'
// int n=5;
// ch에 저장된 문자를 n 개수만큼 반복 출력
package training;
public class Ex14 {
// char ch='#';
static void prn(char ch, int n){
// char ch='#';
for(int i=0;i<n;i++)
System.out.print(ch+" ");
}
public static void main(String[] args) {
char ch='#';
prn(ch,10);
prn('@',5);
}
}
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 4. 상속 I (0) | 2008.08.08 |
|---|---|
| Part 3. static (2) | 2008.08.07 |
| Part 3. 생성자 (0) | 2008.08.07 |
| Part 2 & 3 메소드와 클래스 (0) | 2008.08.06 |
| Part2. 메소드 나머지 부분 & Part 3. 클래스와 객체(11. 클래스와 객체) (3) | 2008.08.05 |

 invalid-file
invalid-file Prev
Prev

 Rss Feed
Rss Feed