자바에서는 AWT로 GUI컴포넌트(버튼, 체크박스 등)을 제공하며 AWT를 사용하기 위해서
import java.awt 를 해야합니다.
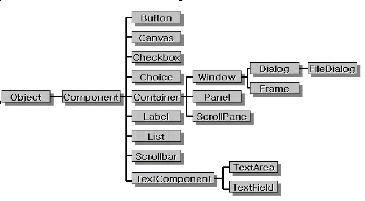
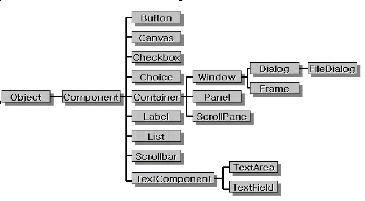
아래는 awt의 계층도 입니다.
 Container 클래스
Container 클래스
자바는 GUI 컴포넌트를 컨테이너 내부에 배치하는데 컨테이너의 종류에는 Window, Frame, Panel, Dialog 등이 제공됩니다. 오늘은 Frame과 Panel 에 대해서 살펴봅니다.
Frame 클래스에서 사용되는 메서드입니다.
================= 프레임 객체를 생성하고 사이즈와 보임을 지정하여 창을 출력 ==========
package training;
import java.awt.Frame;
public class Ex01 {
public static void main(String[] args) {
Frame f=new Frame("Frame Demo"); // 프레임 객체 생성
f.setSize(300, 200); // 사이즈 지정 후,
f.setVisible(true); // 보여지도록
}
}
===================================================================================
배치관리자(Layout Manager)
프레임에 컴포넌트를 어떤 식으로 추가할 것인지 레이아웃(Layout)을 관리하는 클래스
FlowLayout, BorderLayout, GridLayout 세개를 살펴보도록 하겠습니다.
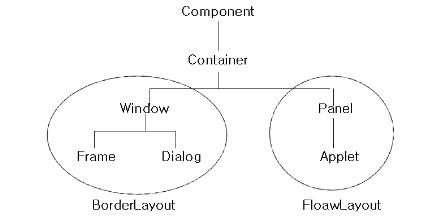
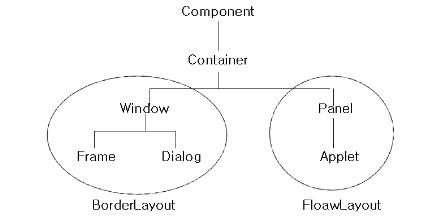
컨테이너마다 디폴트로 제공하는 배치관리자가 아래의 그림처럼 다릅니다.
Frame과 Dialog는 BorderLayout 이고 Panel과 Applet은 FlowLayout 입니다.
 ===================================================================================
===================================================================================
컨테이너에게 배치관리자를 지정하는 절차
1. 객체 생성 : FlowLayout f = new FlowLayout();
2. 프레임에 지정
Frame f = new Frame();
f.setLayout(layout);
3. add 메소드로 프레임에 컴포넌트를 추가
Button bt01 = Button01();
f.add(bt01);
============== 프레임의 배치관리자로 플로우 레이아웃 설정하기 ======================
플로우 레이아웃 : 컨테이너 안에 가로 방향으로 물 흐르듯이 배치할때 사용
package pack01;
import java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
방법 1. /*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1); */ // 프레임에 해당 배치관리자를 설정*/
/*방법 2.*/ setLayout(new FlowLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 보더 레이아웃 설정하기 ==========================
보더 레이아웃 : 컴포넌트의 위치를 동,서,남,북,센터로 배치할 때 사용
add 메서드를 통해 컴포넌트를 컨테이너에 추가할 때 동,서,남,북,센터 위치를 지정한다.
package pack02;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
setLayout(new BorderLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"), BorderLayout.NORTH);
add(new Button("버튼2"), BorderLayout.WEST);
add(new Button("버튼3"), BorderLayout.CENTER);
add(new Button("버튼4"), BorderLayout.EAST);
add(new Button("버튼5"), BorderLayout.SOUTH);
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 그리드 레이아웃 설정하기 ========================
그리드 레이아웃 : 행의 개수와 열의 개수를 지정하여 행렬의 구조로 컴포넌트를 배치
package pack03;
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridLayout;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
//setLayout(new GridLayout()); // 배치관리자 객체 생성하여 프레임에 설정
//setLayout(new GridLayout(3,2)); // 원하는 행,렬을 지정할 수 있다.
//setLayout(new GridLayout(2,3));
setLayout(new GridLayout(1,5));
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
========================== Panel 컨테이너 =========================================
Panel 클래스는 여러 개의 컴포넌트들을 그룹별로 모을때 주로 사용하는 프레임과 같은 일종의 컨테이너로서 그룹 단위로 한꺼번에 이벤트를 처리할 수 있다.
또한 컴포넌트들을 그룹별로 모아 둔 패널을 Frame과 같은 다른 컨테이너에 붙여야 한다.
package pack04;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
// Frame의 상속을 받는 서브 클래스를 생성한 후에
// 생성자를 추가하여 프레임의 크기 설정한 후, 보여지도록
class FrameTest extends Frame {
Panel p1,p2,p3; // 패널 레퍼런스 변수 선언(컨테이너)
Button b1,b2,b3,b4,b5;
FrameTest(){
p1=new Panel();// 생성자 안에서 인스턴스 생성
p2=new Panel();
p3=new Panel();
//p1.setBackground(Color.YELLOW);
//p2.setBackground(Color.PINK);
//p3.setBackground(Color.BLUE);
setBackground(Color.RED);
// p1 북쪽, p2 가운데, p3 남쪽에 배치
add(p1, BorderLayout.NORTH);
add(p2, BorderLayout.CENTER);
add(p3, BorderLayout.SOUTH);
b1=new Button("버튼1");
b2=new Button("버튼2");
b3=new Button("버튼3");
b4=new Button("버튼4");
b5=new Button("버튼5");
// 패널도 컨테이너이기에 버튼을 붙일 수 있다.
p1.add(b1); p1.add(b2);
p2.add(b3);
p3.add(b4); p3.add(b5);
b1.setVisible(false); b2.setVisible(false);
p3.setVisible(false);
// setSize(300,200); // 크기를 임의 설정
pack(); // 크기 자동 설정
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
import java.awt 를 해야합니다.
아래는 awt의 계층도 입니다.

자바는 GUI 컴포넌트를 컨테이너 내부에 배치하는데 컨테이너의 종류에는 Window, Frame, Panel, Dialog 등이 제공됩니다. 오늘은 Frame과 Panel 에 대해서 살펴봅니다.
Frame 클래스에서 사용되는 메서드입니다.
|
생성자 | |
|
public Frame ( ) |
기본 생성자입니다. |
|
public Frame (String title) |
타이틀바의 문자열을 지정합니다. |
|
메서드 | |
|
public String getTitle() |
타이틀바의 문자열을 가져옵니다. |
|
public boolean isResizable() |
창의 크기 변경 여부를 알아냅니다. |
|
public void setMenuBar(MenuBar mb) |
프레임에 메뉴를 등록합니다. |
|
public void setResizable(boolean b) |
창의 크기 변경 여부를 지정합니다. |
|
public void setTitle(String title) |
타이틀바의 문자열을 지정합니다. |
package training;
import java.awt.Frame;
public class Ex01 {
public static void main(String[] args) {
Frame f=new Frame("Frame Demo"); // 프레임 객체 생성
f.setSize(300, 200); // 사이즈 지정 후,
f.setVisible(true); // 보여지도록
}
}
===================================================================================
배치관리자(Layout Manager)
프레임에 컴포넌트를 어떤 식으로 추가할 것인지 레이아웃(Layout)을 관리하는 클래스
FlowLayout, BorderLayout, GridLayout 세개를 살펴보도록 하겠습니다.
컨테이너마다 디폴트로 제공하는 배치관리자가 아래의 그림처럼 다릅니다.
Frame과 Dialog는 BorderLayout 이고 Panel과 Applet은 FlowLayout 입니다.

컨테이너에게 배치관리자를 지정하는 절차
1. 객체 생성 : FlowLayout f = new FlowLayout();
2. 프레임에 지정
Frame f = new Frame();
f.setLayout(layout);
3. add 메소드로 프레임에 컴포넌트를 추가
Button bt01 = Button01();
f.add(bt01);
============== 프레임의 배치관리자로 플로우 레이아웃 설정하기 ======================
플로우 레이아웃 : 컨테이너 안에 가로 방향으로 물 흐르듯이 배치할때 사용
package pack01;
import java.awt.Button;
import java.awt.FlowLayout;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
방법 1. /*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1); */ // 프레임에 해당 배치관리자를 설정*/
/*방법 2.*/ setLayout(new FlowLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 보더 레이아웃 설정하기 ==========================
보더 레이아웃 : 컴포넌트의 위치를 동,서,남,북,센터로 배치할 때 사용
add 메서드를 통해 컴포넌트를 컨테이너에 추가할 때 동,서,남,북,센터 위치를 지정한다.
package pack02;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Frame;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
setLayout(new BorderLayout()); // 배치관리자 객체 생성하여 프레임에 설정
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"), BorderLayout.NORTH);
add(new Button("버튼2"), BorderLayout.WEST);
add(new Button("버튼3"), BorderLayout.CENTER);
add(new Button("버튼4"), BorderLayout.EAST);
add(new Button("버튼5"), BorderLayout.SOUTH);
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
============= 프레임의 배치관리자로 그리드 레이아웃 설정하기 ========================
그리드 레이아웃 : 행의 개수와 열의 개수를 지정하여 행렬의 구조로 컴포넌트를 배치
package pack03;
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridLayout;
class FrameEx extends Frame{
FrameEx(){
/*FlowLayout f1=new FlowLayout();// 배치관리자 객체 생성
setLayout(f1);// 프레임에 해당 배치관리자를 설정*/
//setLayout(new GridLayout()); // 배치관리자 객체 생성하여 프레임에 설정
//setLayout(new GridLayout(3,2)); // 원하는 행,렬을 지정할 수 있다.
//setLayout(new GridLayout(2,3));
setLayout(new GridLayout(1,5));
// 컴포넌트를 생성해서 프레임에 추가
add(new Button("버튼1"));
add(new Button("버튼2"));
add(new Button("버튼3"));
add(new Button("버튼4"));
add(new Button("버튼5"));
setSize(300,200); // 크기 설정
setVisible(true); // 보여지도록 해야 한다.
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameEx();
}
}
========================== Panel 컨테이너 =========================================
Panel 클래스는 여러 개의 컴포넌트들을 그룹별로 모을때 주로 사용하는 프레임과 같은 일종의 컨테이너로서 그룹 단위로 한꺼번에 이벤트를 처리할 수 있다.
또한 컴포넌트들을 그룹별로 모아 둔 패널을 Frame과 같은 다른 컨테이너에 붙여야 한다.
package pack04;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
// Frame의 상속을 받는 서브 클래스를 생성한 후에
// 생성자를 추가하여 프레임의 크기 설정한 후, 보여지도록
class FrameTest extends Frame {
Panel p1,p2,p3; // 패널 레퍼런스 변수 선언(컨테이너)
Button b1,b2,b3,b4,b5;
FrameTest(){
p1=new Panel();// 생성자 안에서 인스턴스 생성
p2=new Panel();
p3=new Panel();
//p1.setBackground(Color.YELLOW);
//p2.setBackground(Color.PINK);
//p3.setBackground(Color.BLUE);
setBackground(Color.RED);
// p1 북쪽, p2 가운데, p3 남쪽에 배치
add(p1, BorderLayout.NORTH);
add(p2, BorderLayout.CENTER);
add(p3, BorderLayout.SOUTH);
b1=new Button("버튼1");
b2=new Button("버튼2");
b3=new Button("버튼3");
b4=new Button("버튼4");
b5=new Button("버튼5");
// 패널도 컨테이너이기에 버튼을 붙일 수 있다.
p1.add(b1); p1.add(b2);
p2.add(b3);
p3.add(b4); p3.add(b5);
b1.setVisible(false); b2.setVisible(false);
p3.setVisible(false);
// setSize(300,200); // 크기를 임의 설정
pack(); // 크기 자동 설정
setVisible(true);
}
}
public class Ex01 {
public static void main(String[] args) {
new FrameTest();
}
}
===================================================================================
'수업 > 자바2JDK입문' 카테고리의 다른 글
| Part 6. AWT - II 컴포넌트의 이벤트 처리(2) (0) | 2008.08.27 |
|---|---|
| Part 6. AWT - II 컴포넌트의 이벤트 처리(1) (0) | 2008.08.23 |
| Part 5. 자바에서 자주 사용되는 클래스 IV - 컬렉션 클래스와 제네릭 (0) | 2008.08.20 |
| Part 5. 자바에서 자주 사용되는 클래스 III - 문자열 관련 클래스 (0) | 2008.08.19 |
| Part 5. 자바에서 자주 사용되는 클래스 II - Wrapper 클래스 (0) | 2008.08.19 |


 Rss Feed
Rss Feed